Installation and Quickstart
This is a step-by-step tutorial that takes you through setting up Fuse X and creating your first project. Should you happen to run into problems during installation, please let us know!
Installation
The latest version of Fuse X can always be downloaded from the downloads page. Download the installer for your operating system and open it to start the installation procedure.
Node.js is required to install this software.
The installers require a working internet connection in order to complete.
macOS Requirements
- OS X 10.10 Yosemite or newer
- macOS 11.2 Big Sur (or latest) is recommended
- Intel processor (M1 support is planned)
- Mono 6.10 or newer
- Node.js 12 or newer
Read the step-by-step guide for macOS.
Windows Requirements
- Windows 7 or newer
- Windows 10 is recommended
- Node.js 12 or newer
Read the step-by-step guide for Windows.
Linux Requirements
Linux users can use the Fuse SDK. Fuse X is not available for Linux.
Finding a text editor
Fuse X requires an external text editor in order to make changes to the UX markup in our app. To streamline your experience with Fuse X, we provide plugins for some of the more popular text editors which provide code completion, error lists, output logs and the ability to launch Fuse apps from within the text editor.
We currently provide plugins for the following text editors:
| Editor | Installation | Plugin homepage |
|---|---|---|
| Visual Studio Code | link | link |
| Atom | link | link |
| Sublime Text 3 | link | link |
Starting a new project
To open Fuse X, double click the the fuse X icon. On macOS it is located in the Applications folder. If you are on Windows, it can be located in the Start Menu.
You can also start Fuse X by running
fusefrom terminal on macOS or command prompt on Windows.
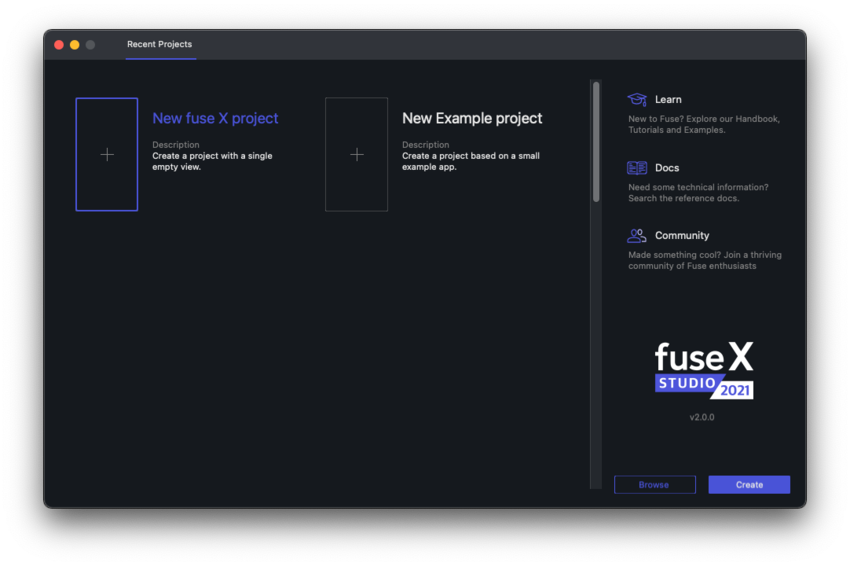
When opening Fuse X, the first thing you'll see is the dashboard:

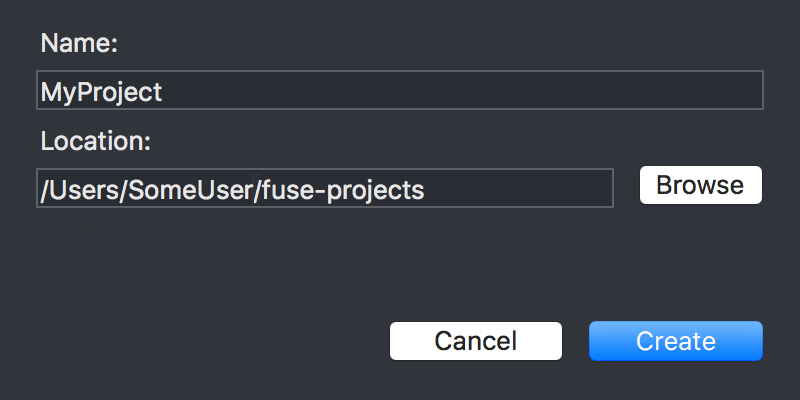
To start a new project, we first have to pick a template. Fuse comes with a few templates which provide a good starting point when starting from scratch. For the purpose of this guide, we want to choose the "New Fuse project" template. This template gives a project with one file in which we can easily start building our app. Choose this template by clicking the box with its name, and then click the "create" button. You will then have to pick a name and a directory for your project.

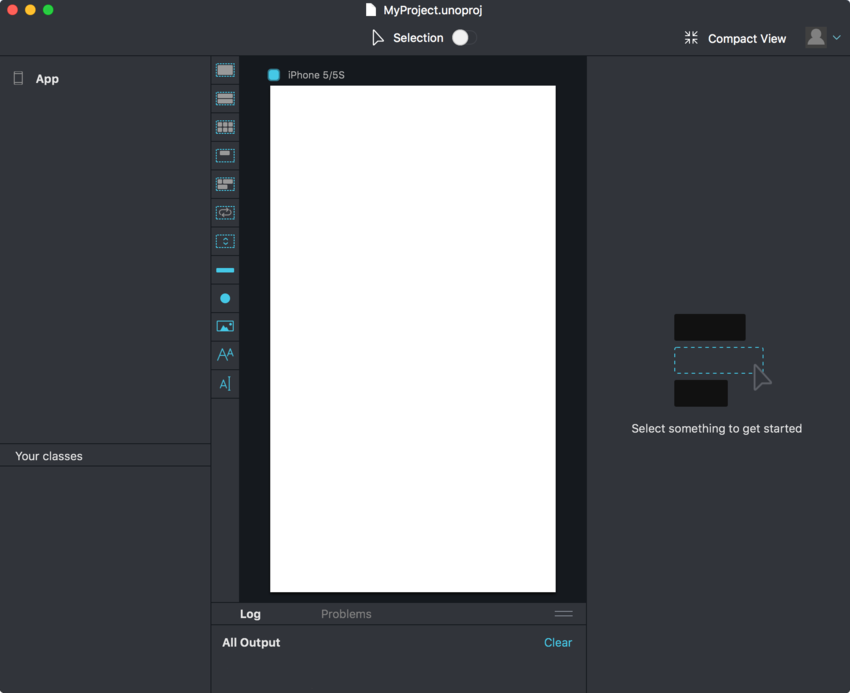
After clicking the "create" button, Fuse X starts a local preview viewport. You'll notice that this process take some time, as Fuse X has to download the packages containing the framework code used to create apps with Fuse X. This only happens the first time Fuse X is run after installation. You can see the download progress in the "Log" panel at the bottom of the window.

After Fuse X is done downloading all the required packages, the preview viewport is started, and you'll notice that all we have to start with is a white background.
Making some changes
To open the project in your text editor, either click the "Project" tab and select MainView.ux or open the project folder directly from your text editor.
To get started, paste the following code directly into MainView.ux, replacing the existing code:
<App Background="#2196F3">
<ClientPanel>
<StackPanel ItemSpacing="10">
<Text FontSize="30">Hello, world!</Text>
<Slider />
<Button Text="Button" />
<Switch Alignment="Left" />
</StackPanel>
</ClientPanel>
</App>As soon as you save the document, you should notice the preview viewport update to display some Text, a Slider, a Button and a Switch control, stacked on top of each other vertically. Fuse picks up any change you make to your documents, and updates automatically and immediately to reflect those changes. This even works on your devices which you can read about in the next section.
Running preview on device
Fuse X can do live preview on both Android and iOS devices, even at the same time!
The simplest way to get started is with the Fuse X Preview app so you should definitely try that one out first.
If you ever need to include non-standard packages or Uno code in your project then you can instead build your own custom preview, but you can make that switch whenever you want to so there's no harm in starting out with the Fuse X Preview app.
What next?
Now that you're all set up, it's time to get started learning the fundamentals of Fuse. A good next step is to take a look at the Introduction to Fuse module, which will take you through the fundamentals of Fuse. If you prefer learning by example, the hikr tutorial will lead you through the creation of a simple hiking app, while explaining each step along the way. If you simply want to start digging into example code and play around on your own, there is a ton of content to look at on our examples page as well as in the fuse-samples github repo.