Alive UX Kit
Alive is a suite of included UX components that demonstrate advanced UX capabilities.

Getting started
To include Alive in our project, we need to add a package reference to Fuse.UXKits.Alive and Fuse.Charting in our .unoproj.
It should look something like the following.
{
"Packages": [
"Fuse",
"FuseJS",
"Fuse.Charting",
"Fuse.UXKits.Alive"
],
"Includes": [
"*"
]
}Now, there is a small bit of setup that is required for themes to work properly. Alive provides both a LightTheme and a DarkTheme.
We'll add a Alive.FallbackTheme inside a panel at the root of our App. This sets up default theme colors and makes sure we always have one of the themes enabled at any point in the UX tree.
<App>
<Panel>
<Alive.FallbackTheme />
<Panel>
<!-- app content -->
</Panel>
</Panel>
</App>Note: Alive.FallbackTheme is explicitly a LightTheme. To make the entire app be DarkTheme, enclose it within a Panel together with the rest of the app's content.
<App>
<Panel>
<Alive.FallbackTheme />
<Panel>
<Alive.DarkTheme />
<!-- app content -->
</Panel>
</Panel>
</App>See themes for more info on how to work with themes.
Also see text styles for a list of included text styles.
What now?
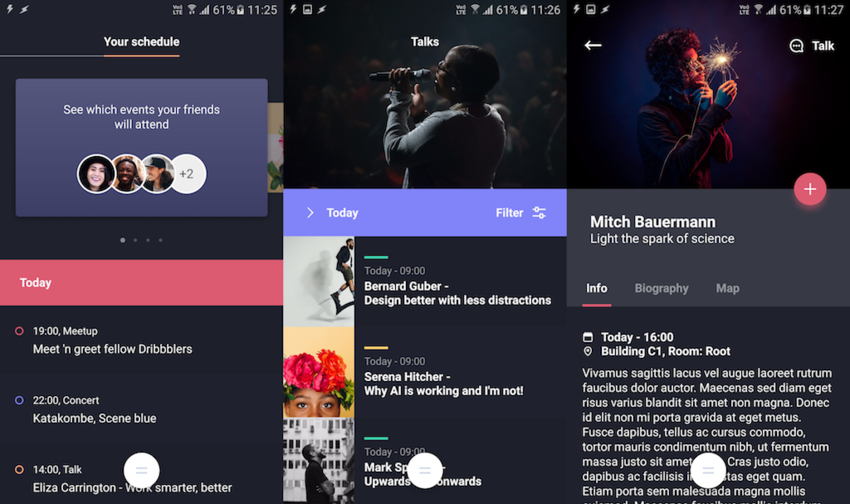
Take a look at the accompanying example app to see how you can use Alive your apps.
Also, see the Alive namespace reference for a list of all the components included with Alive.