All Examples
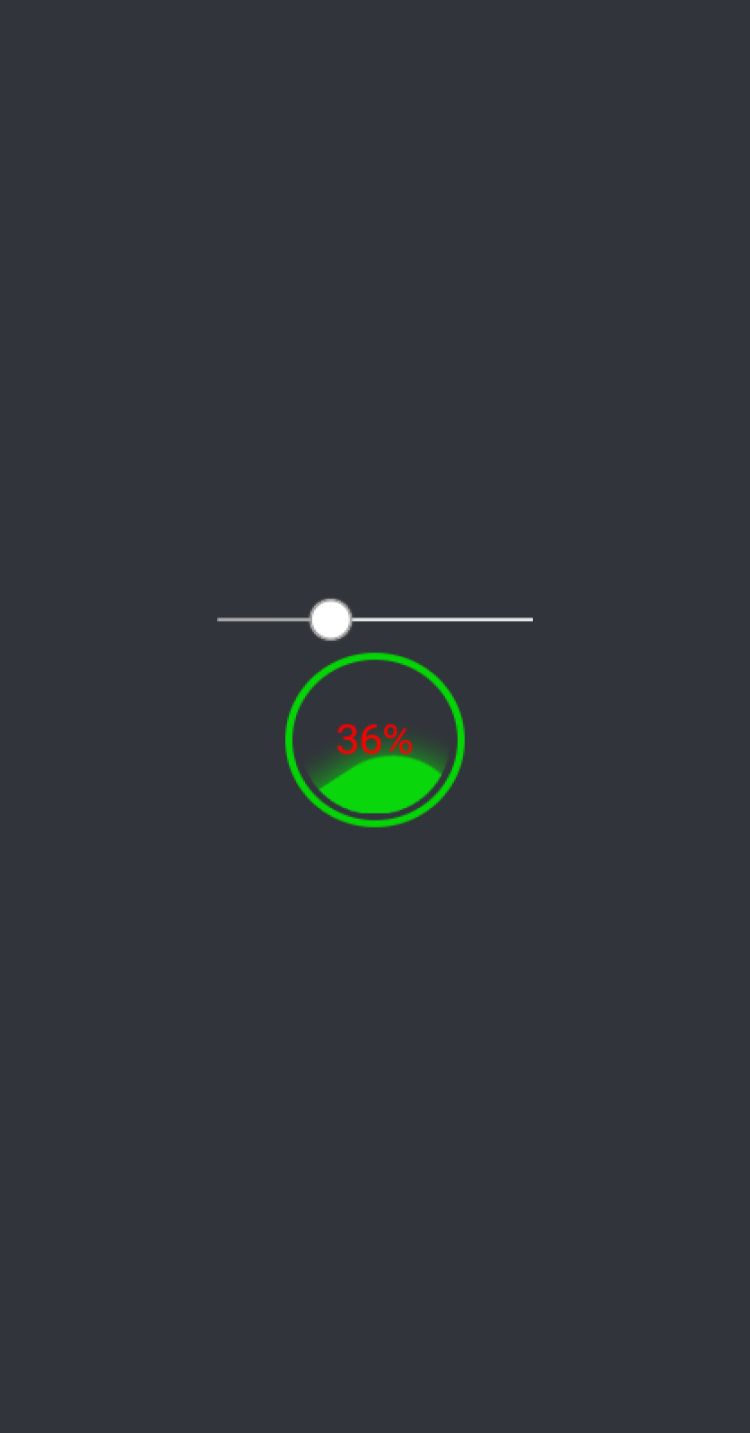
Fluid indicator
Playing with Layouts, Shapes and masl to implement an fancy indicator.
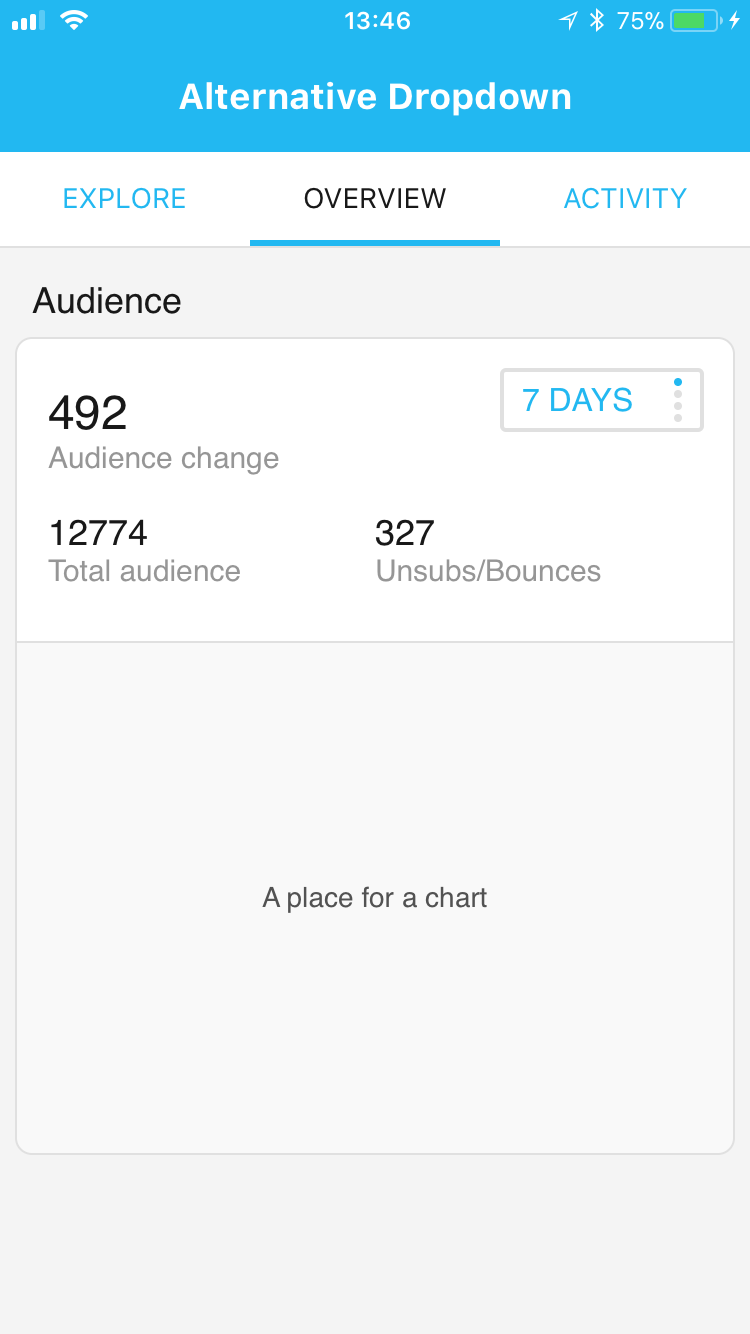
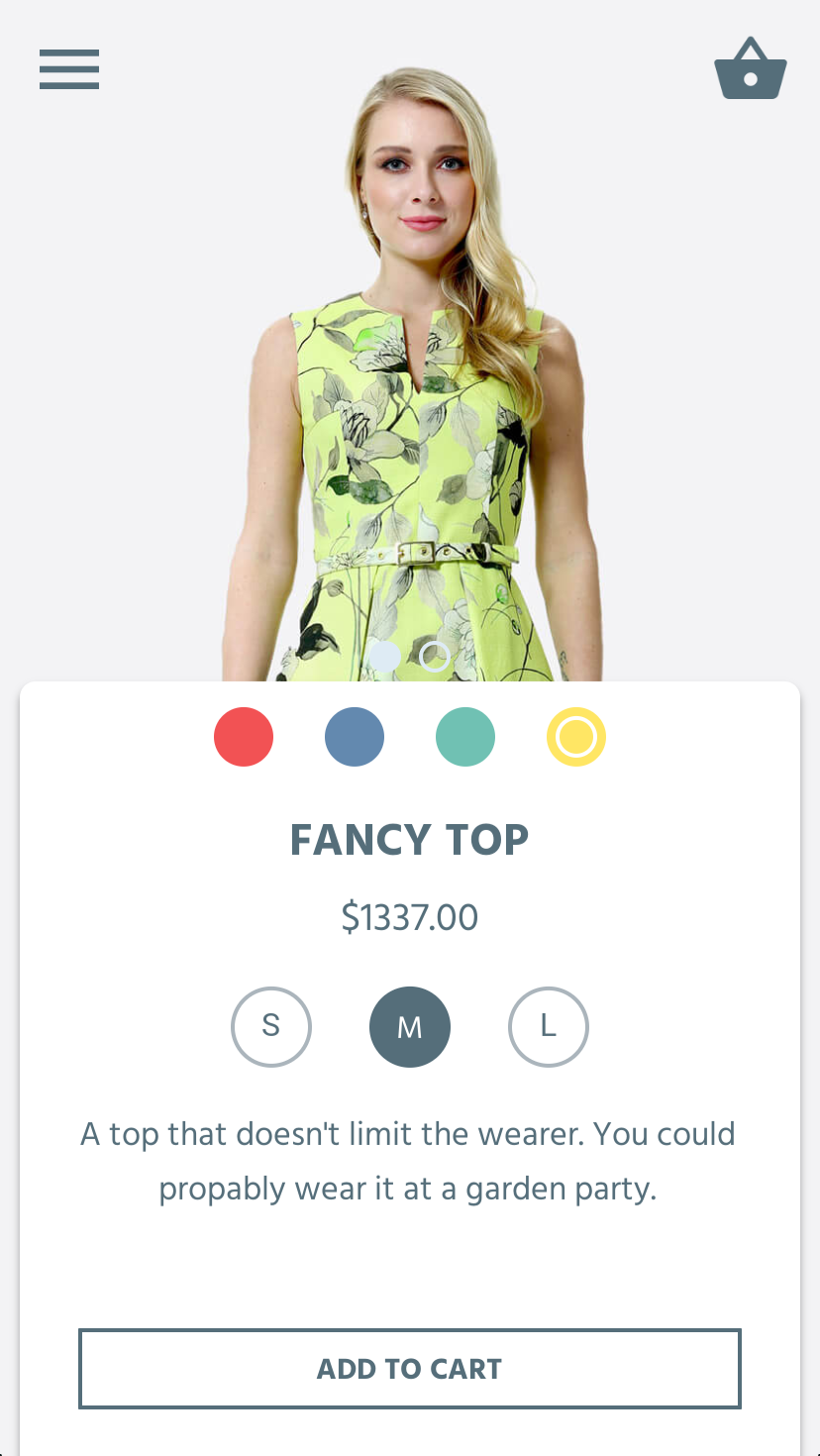
Alternative Dropdown
How to create a button that serves as an alternative to a dropdown
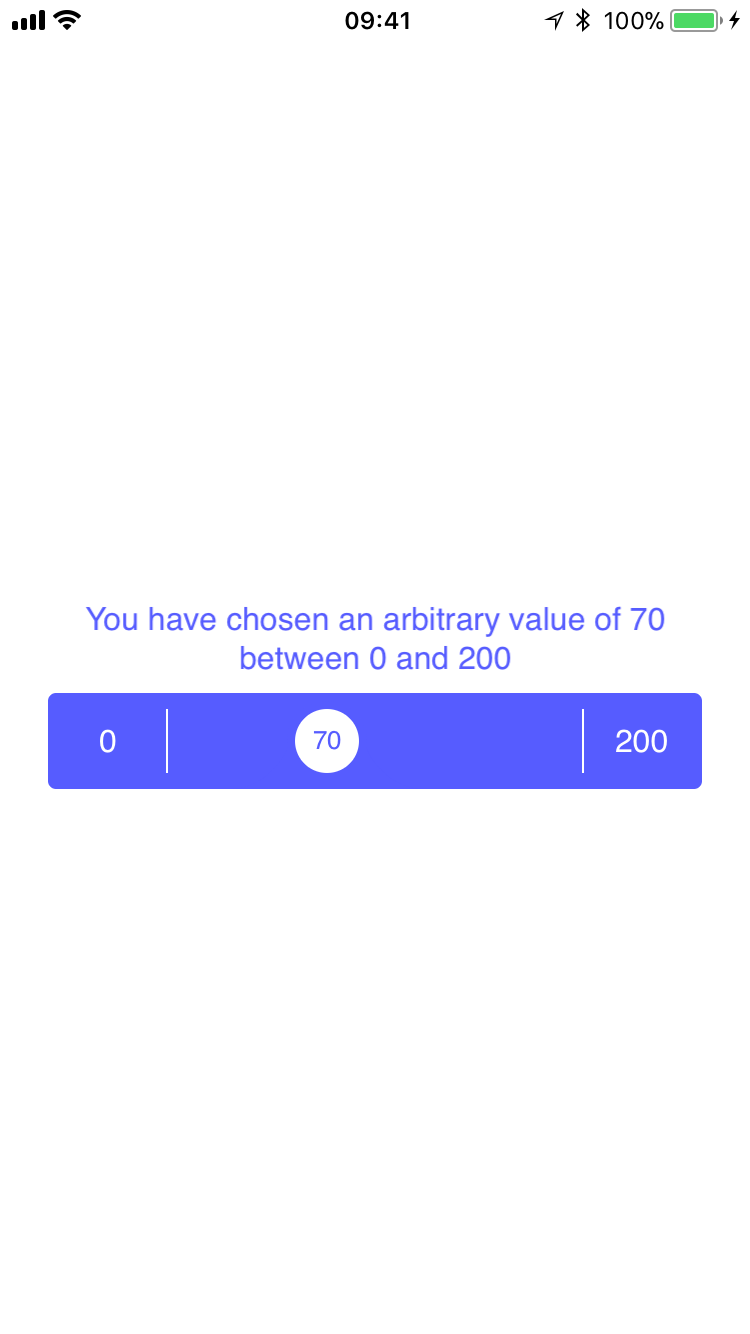
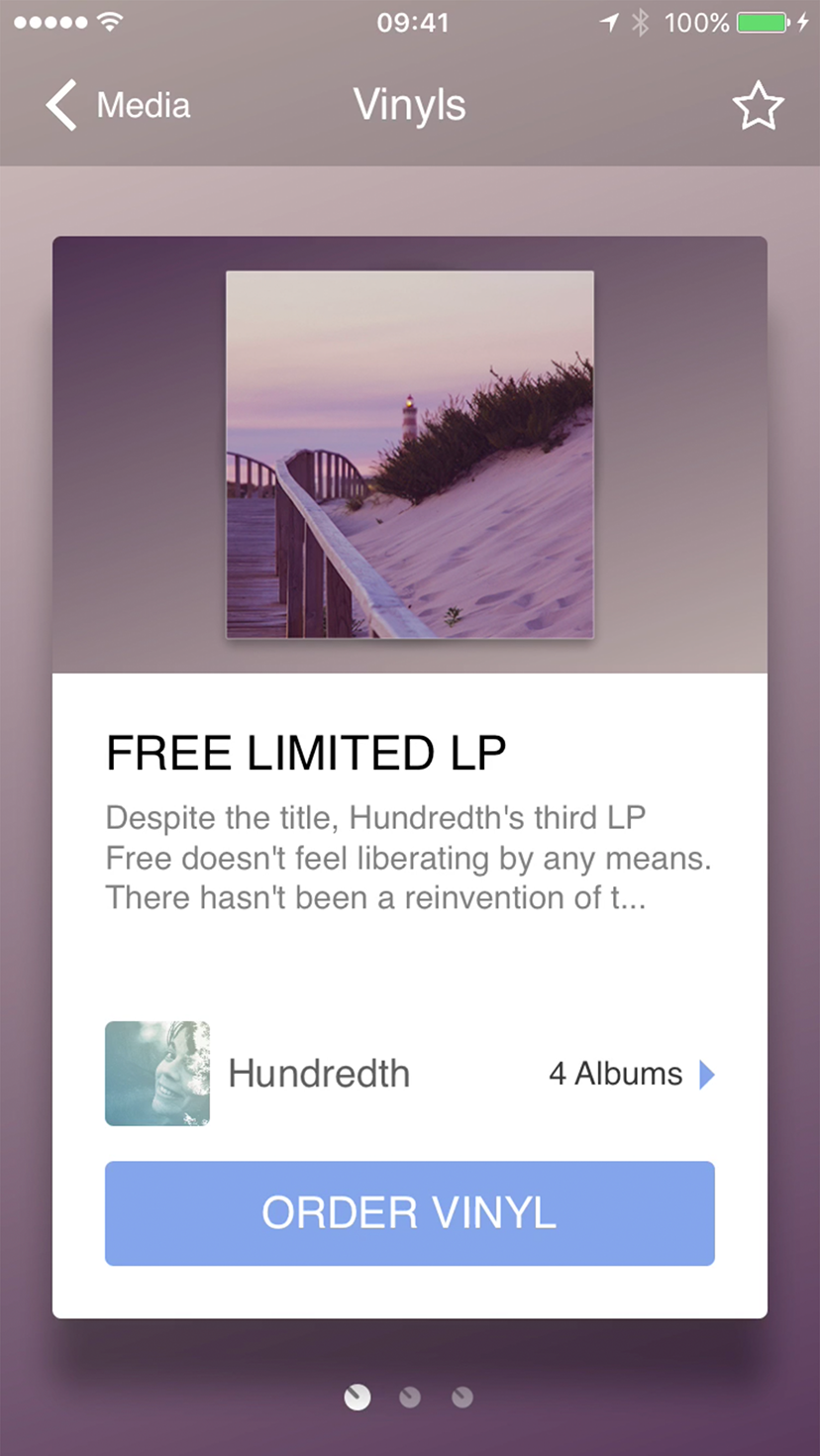
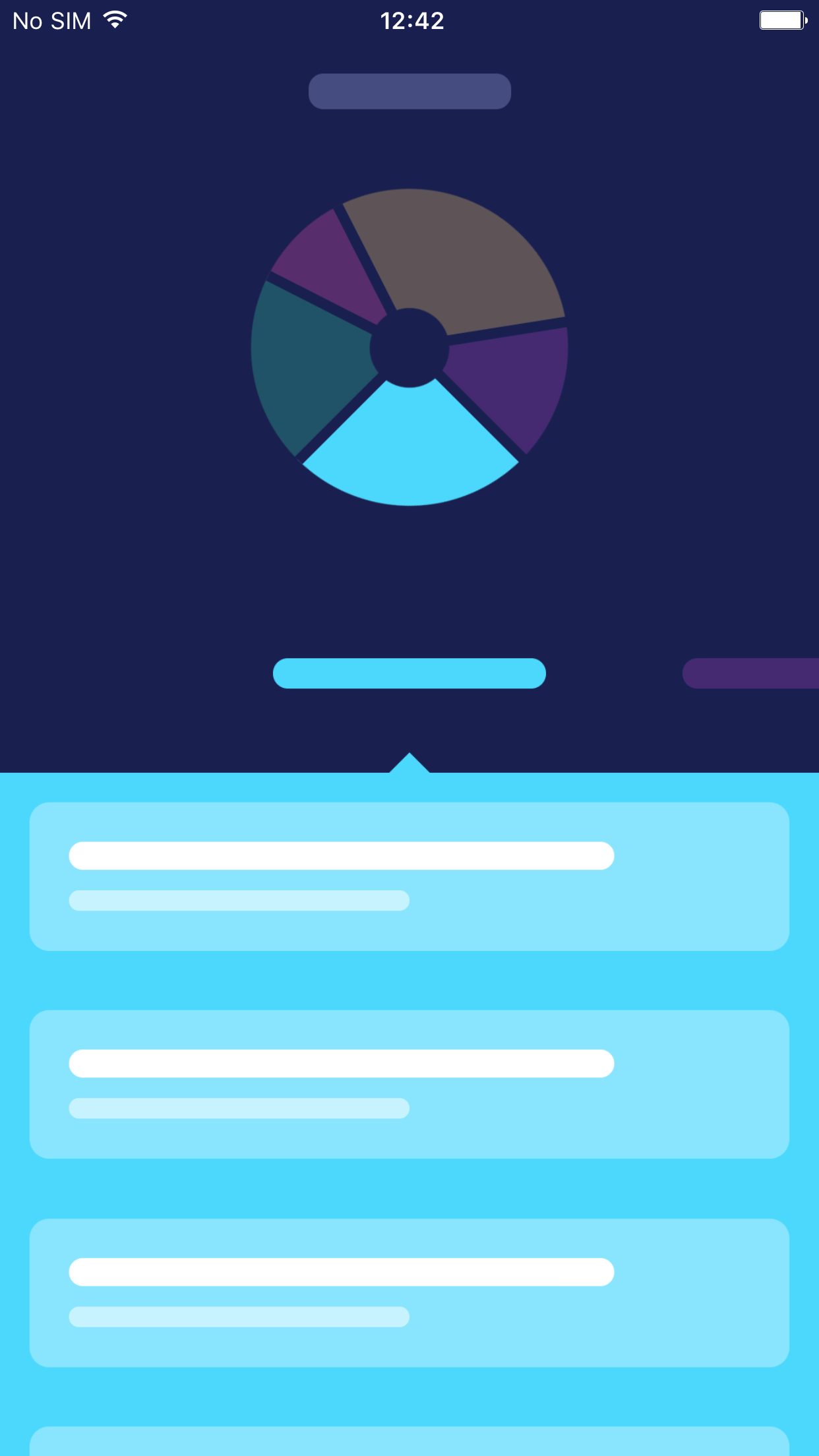
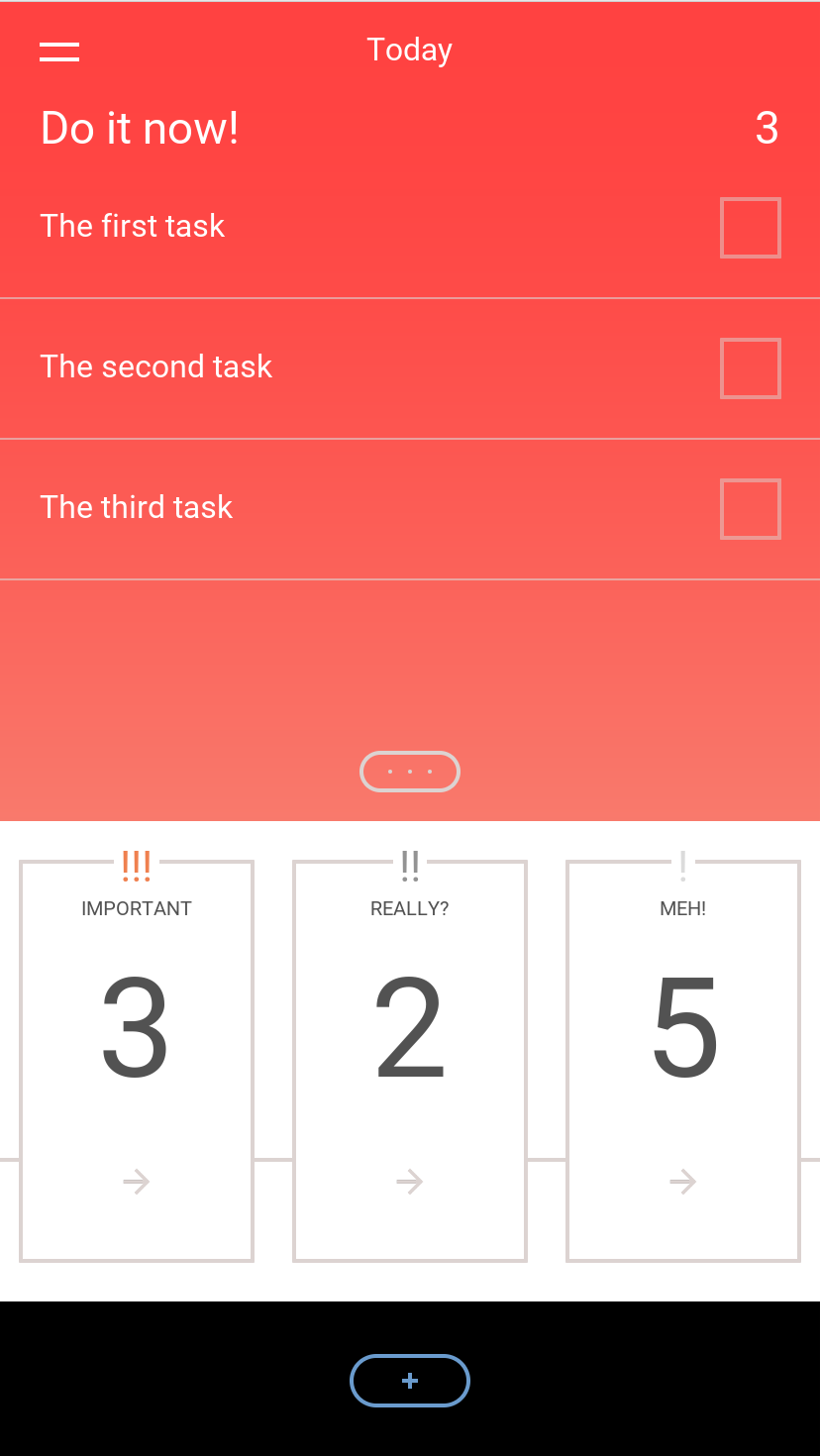
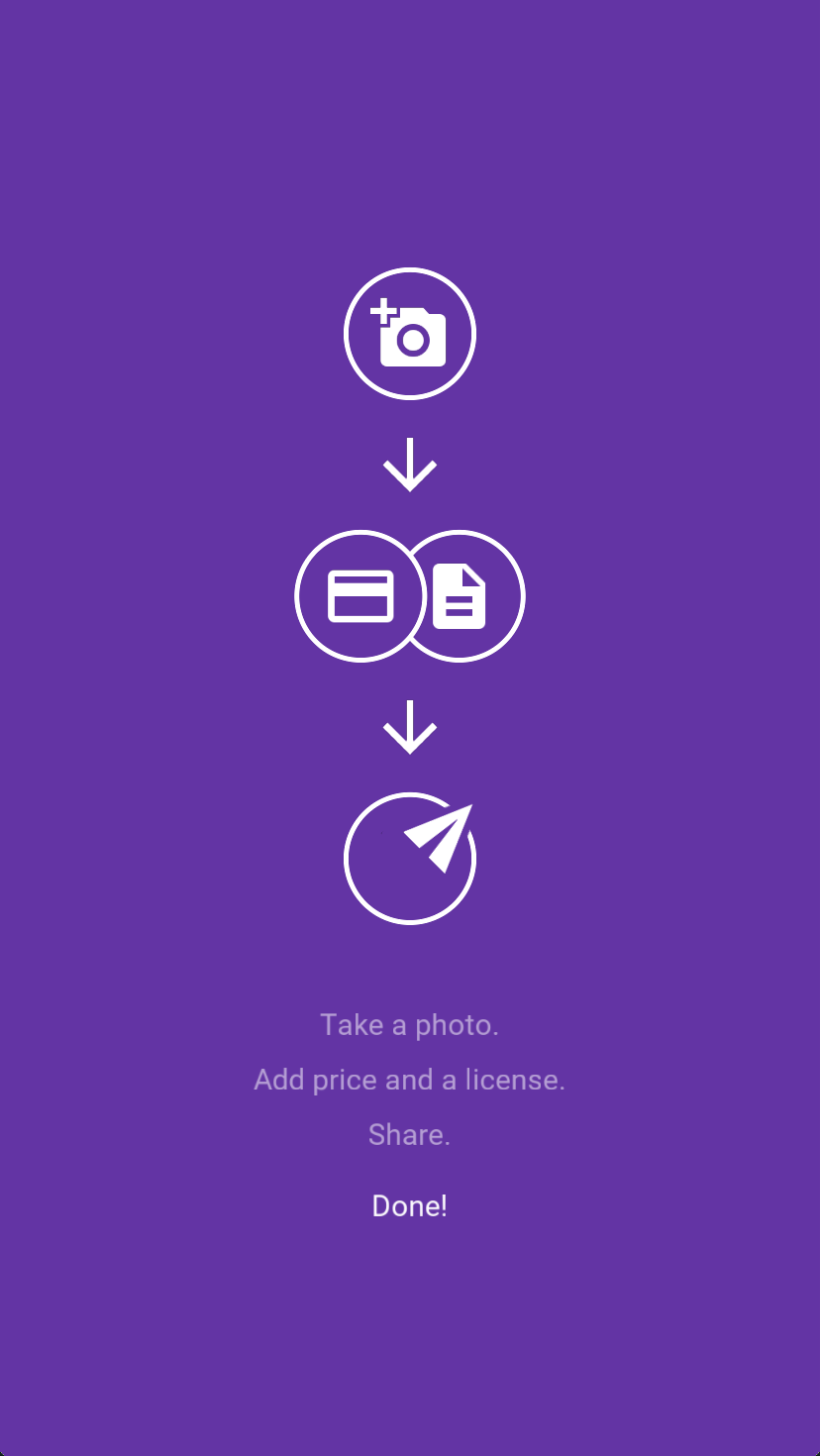
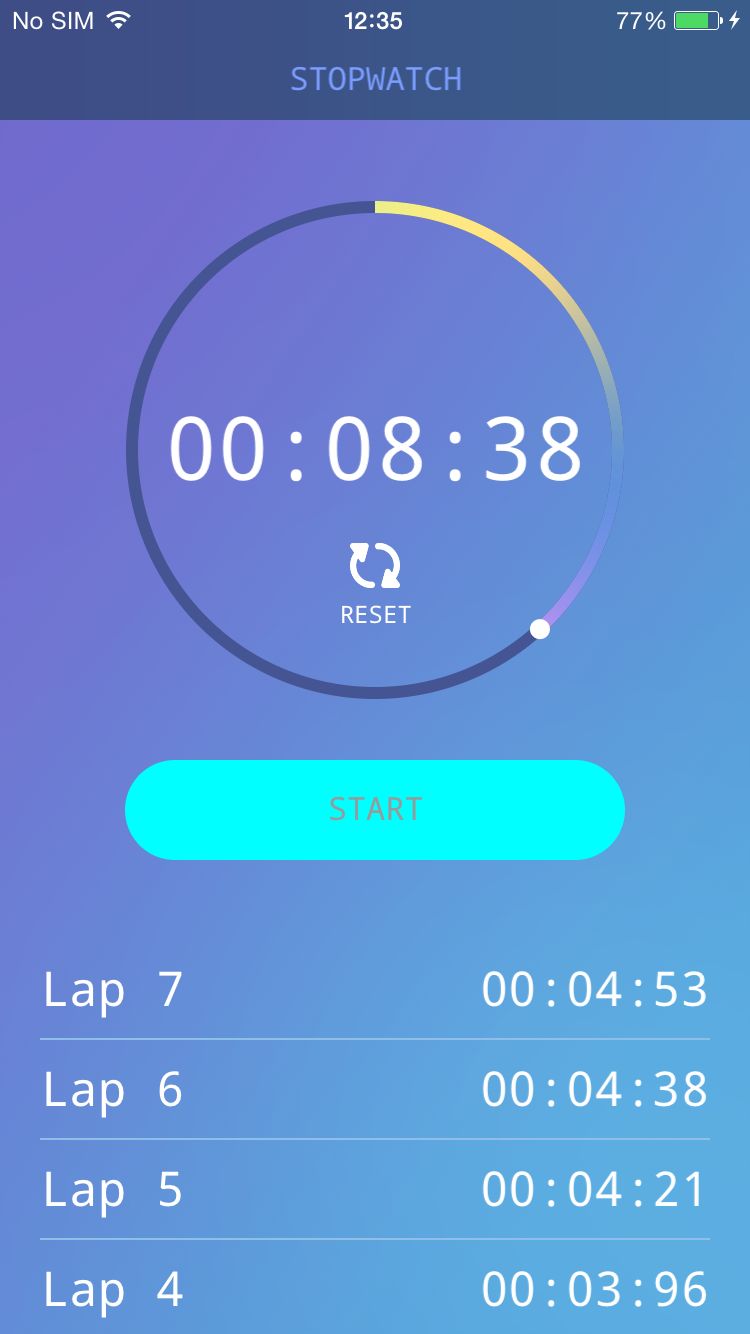
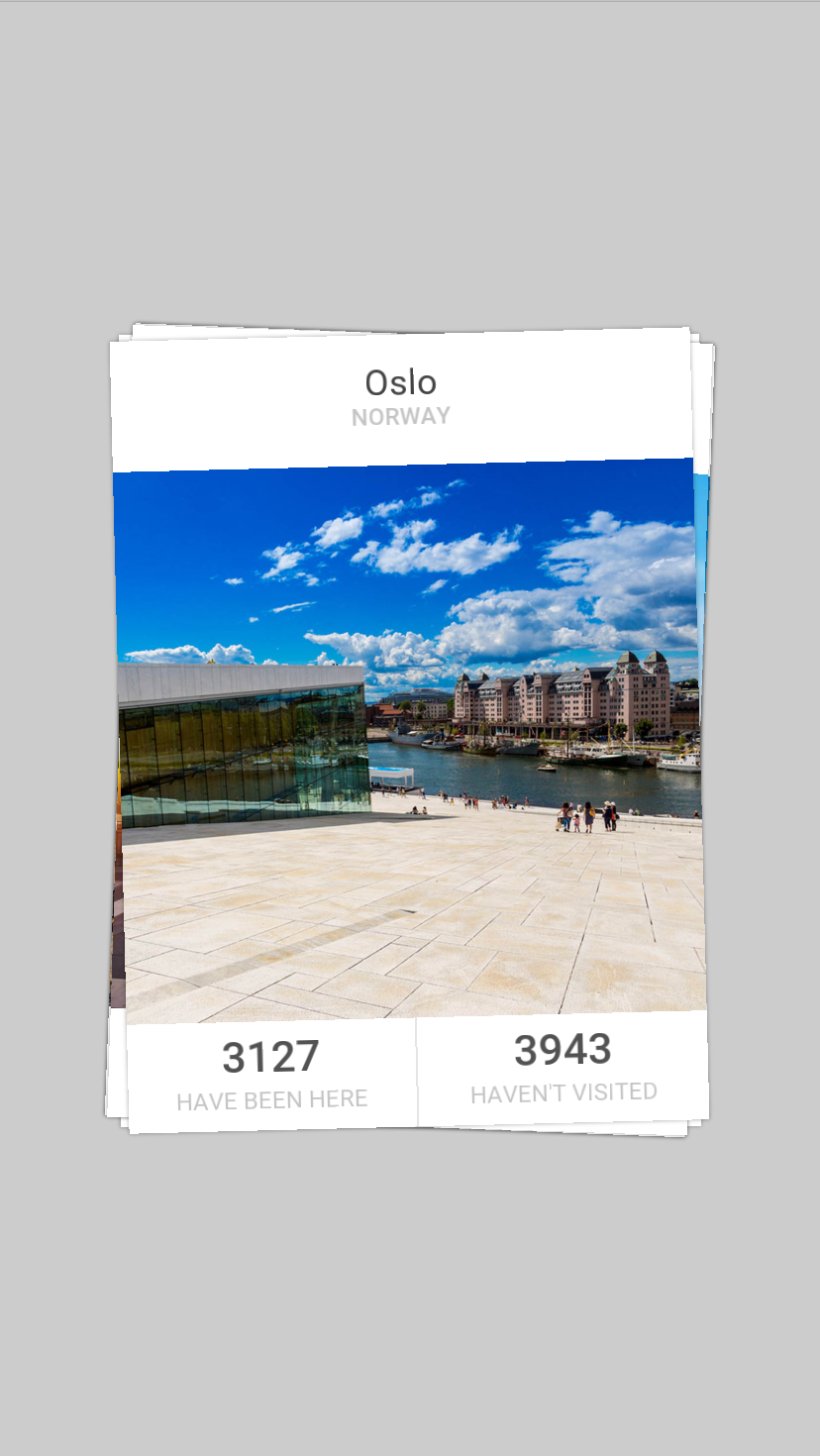
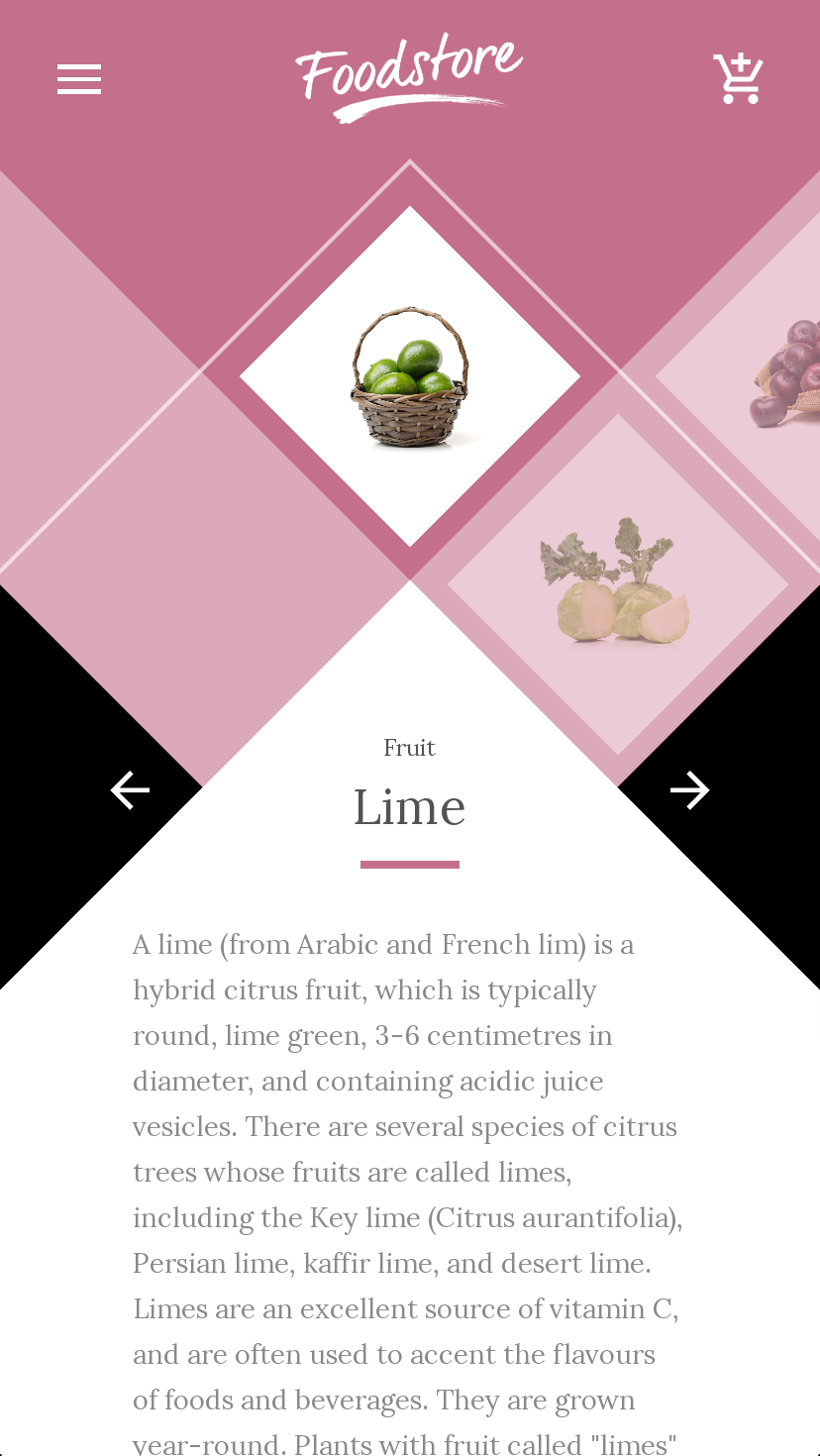
Interactive infographic
Playing with PageControl and PageIndicator to implement an interactive infographic.
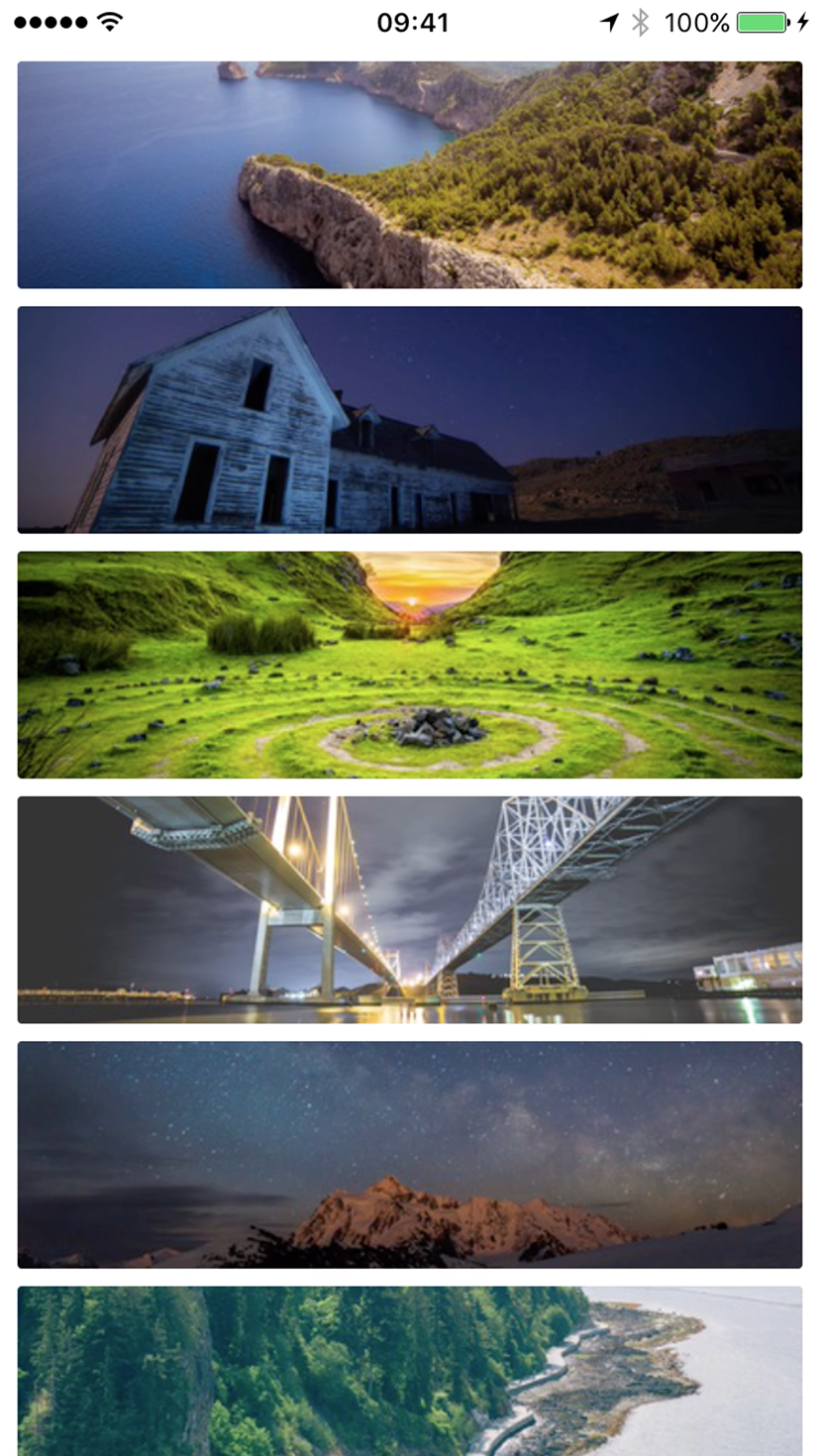
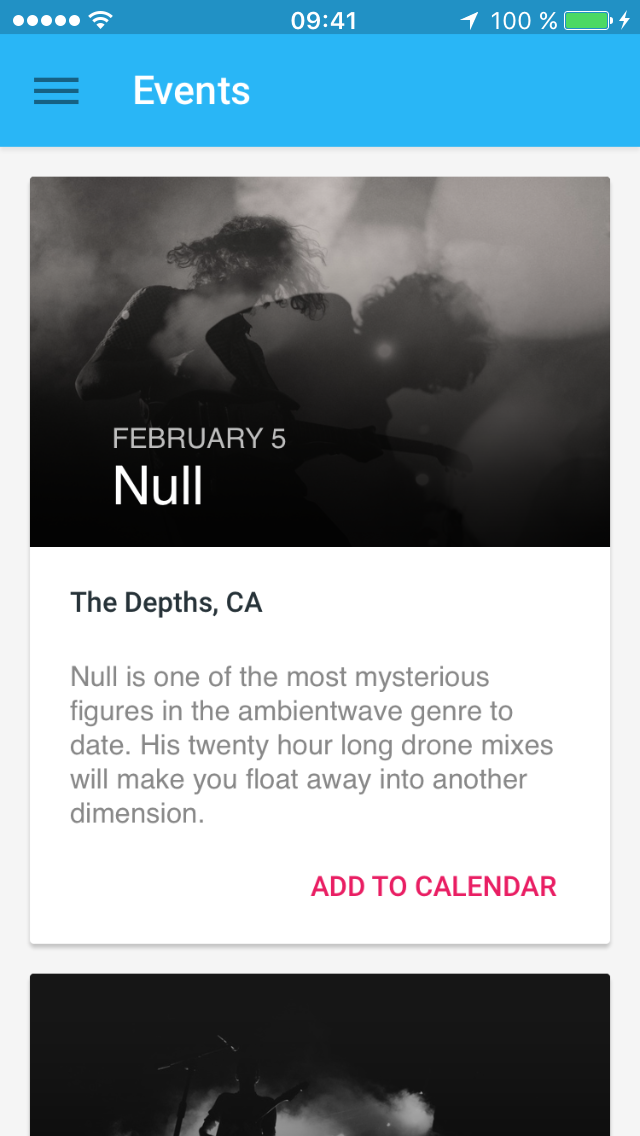
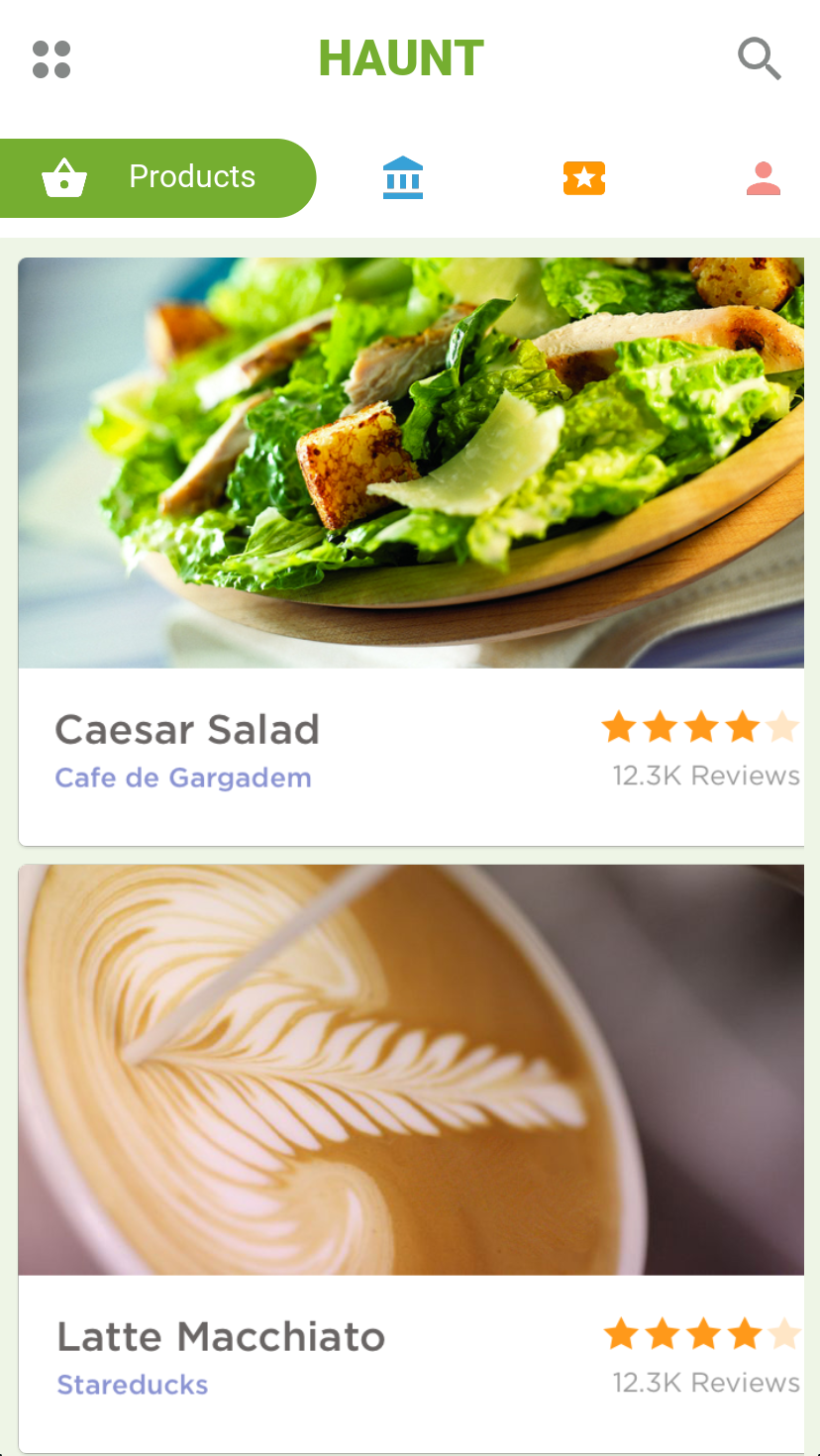
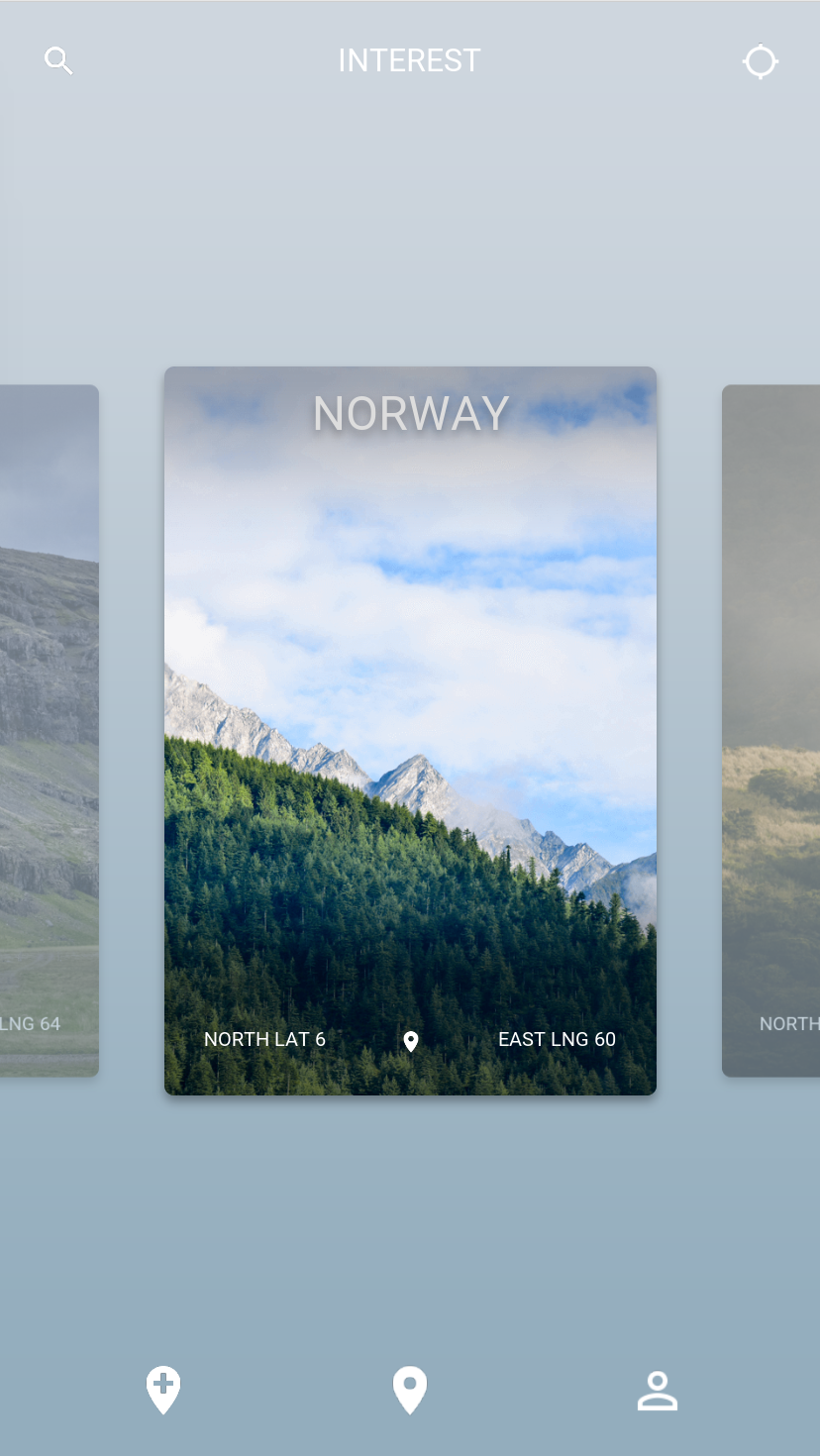
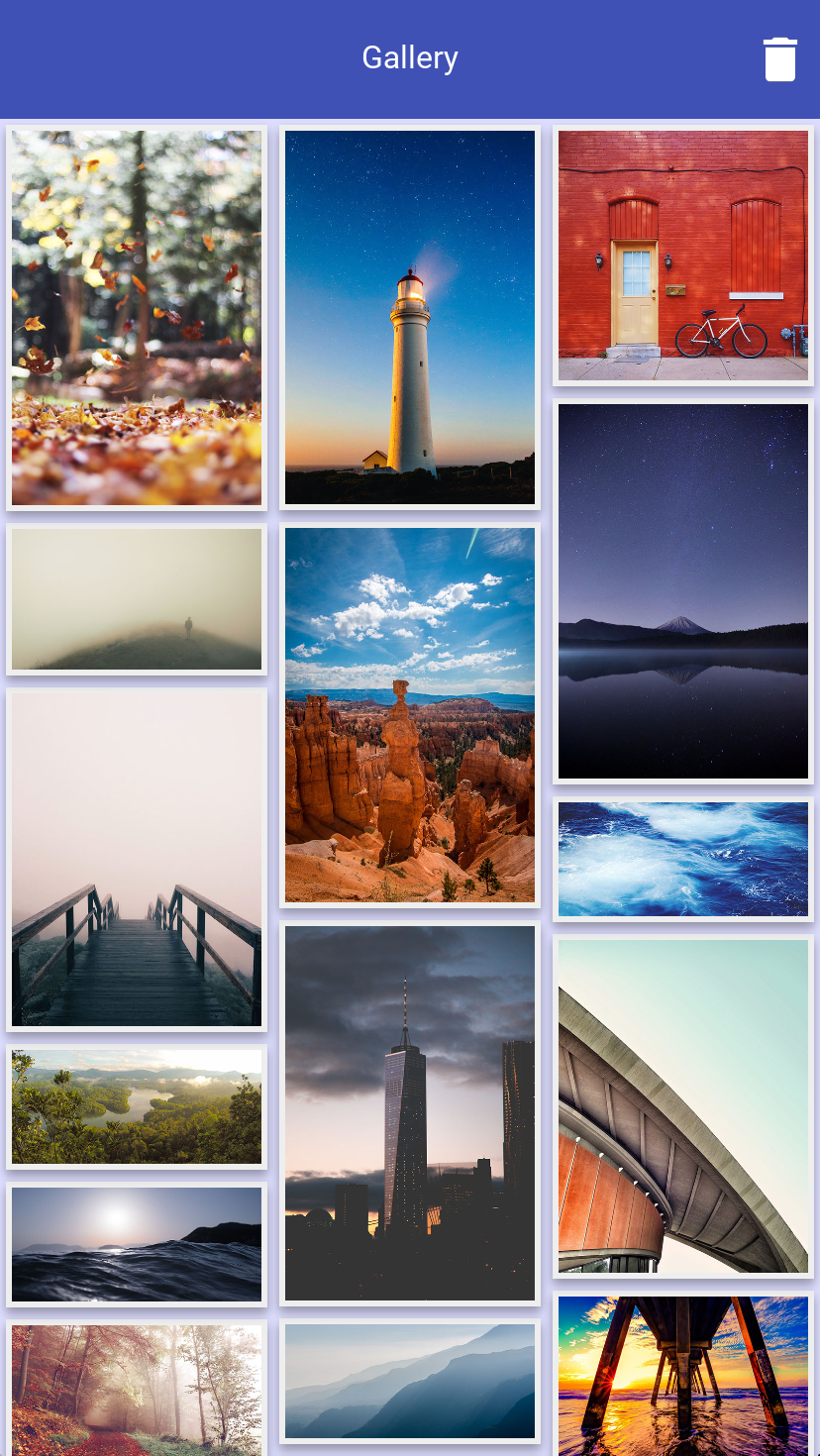
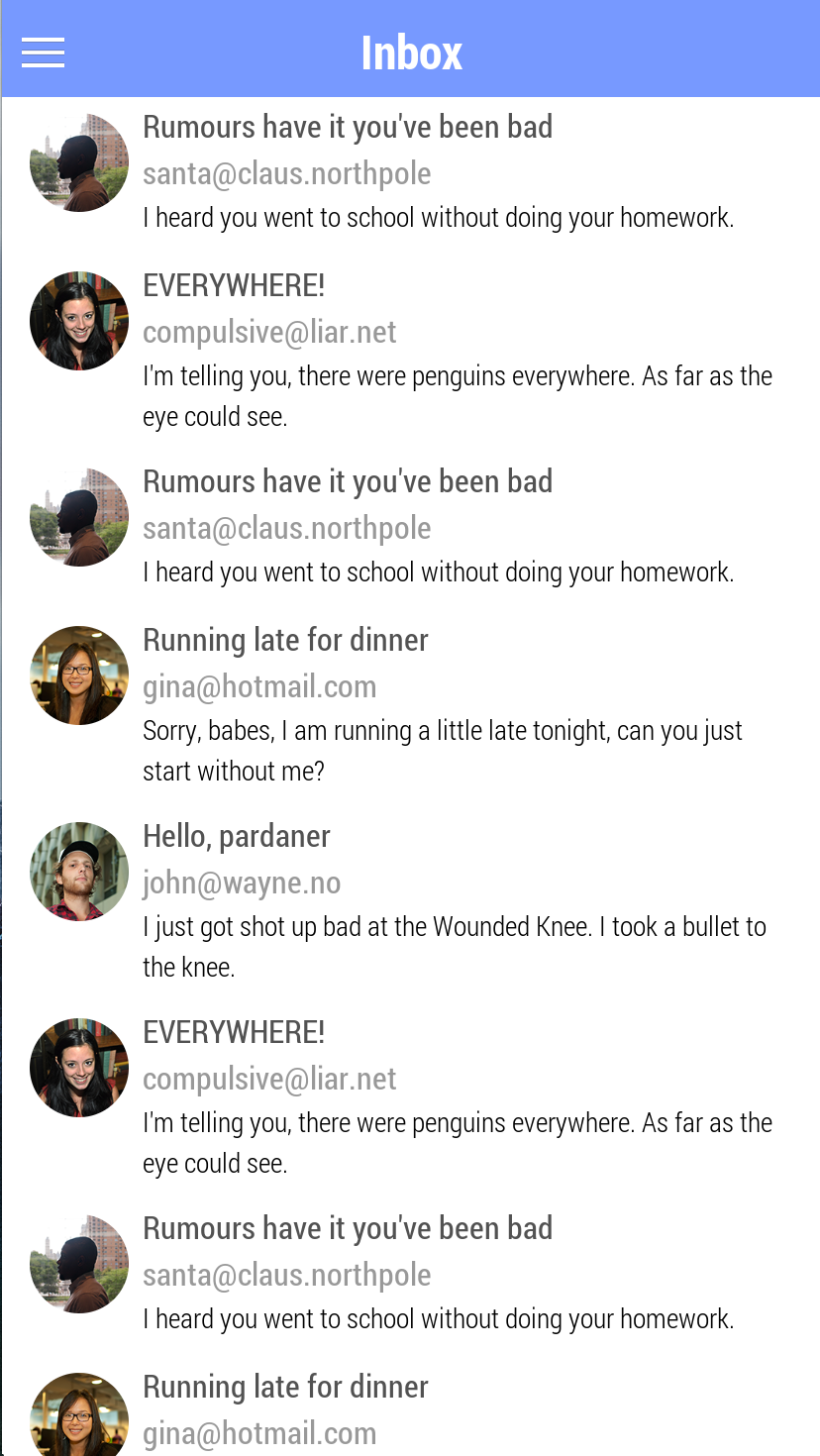
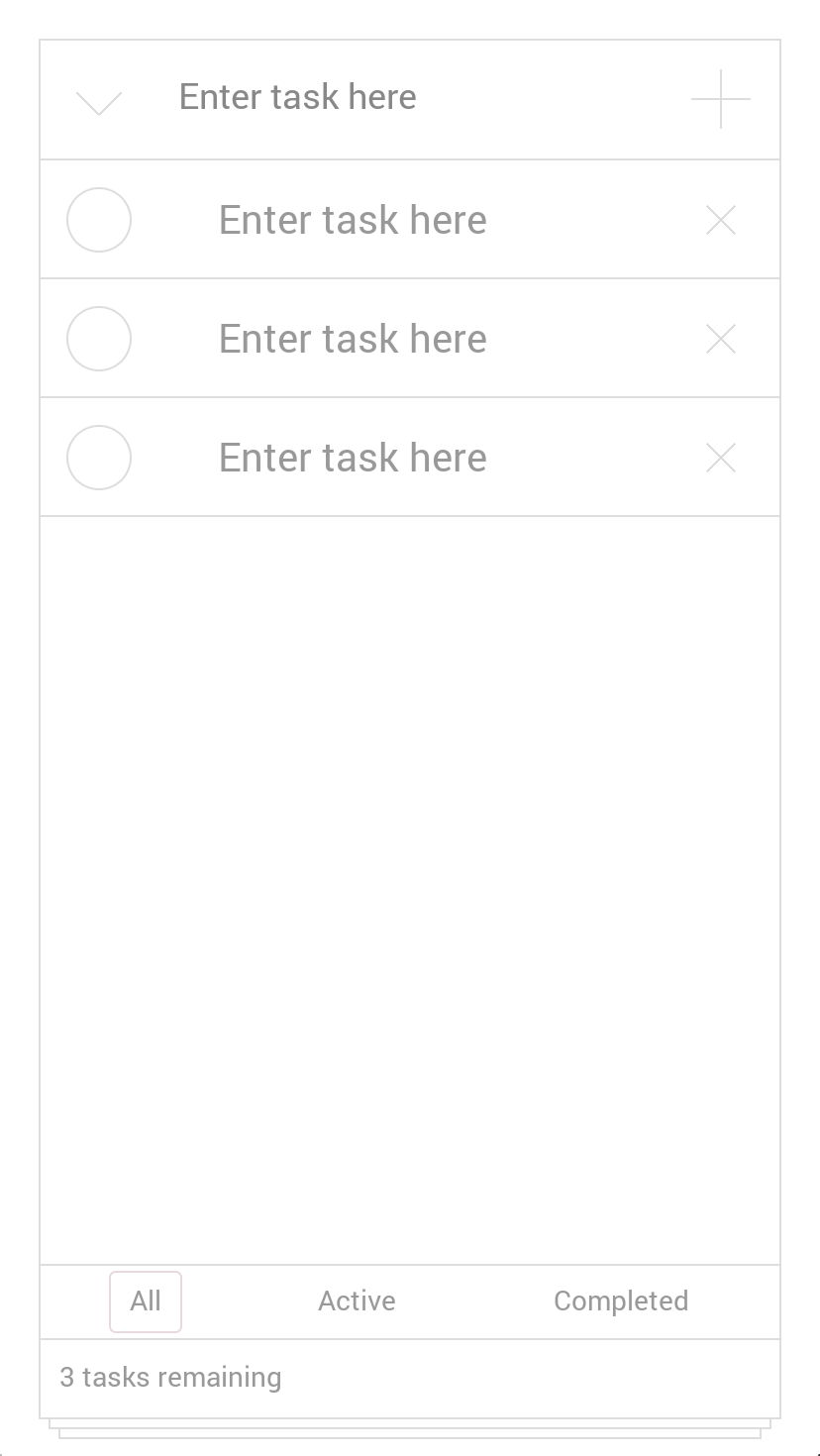
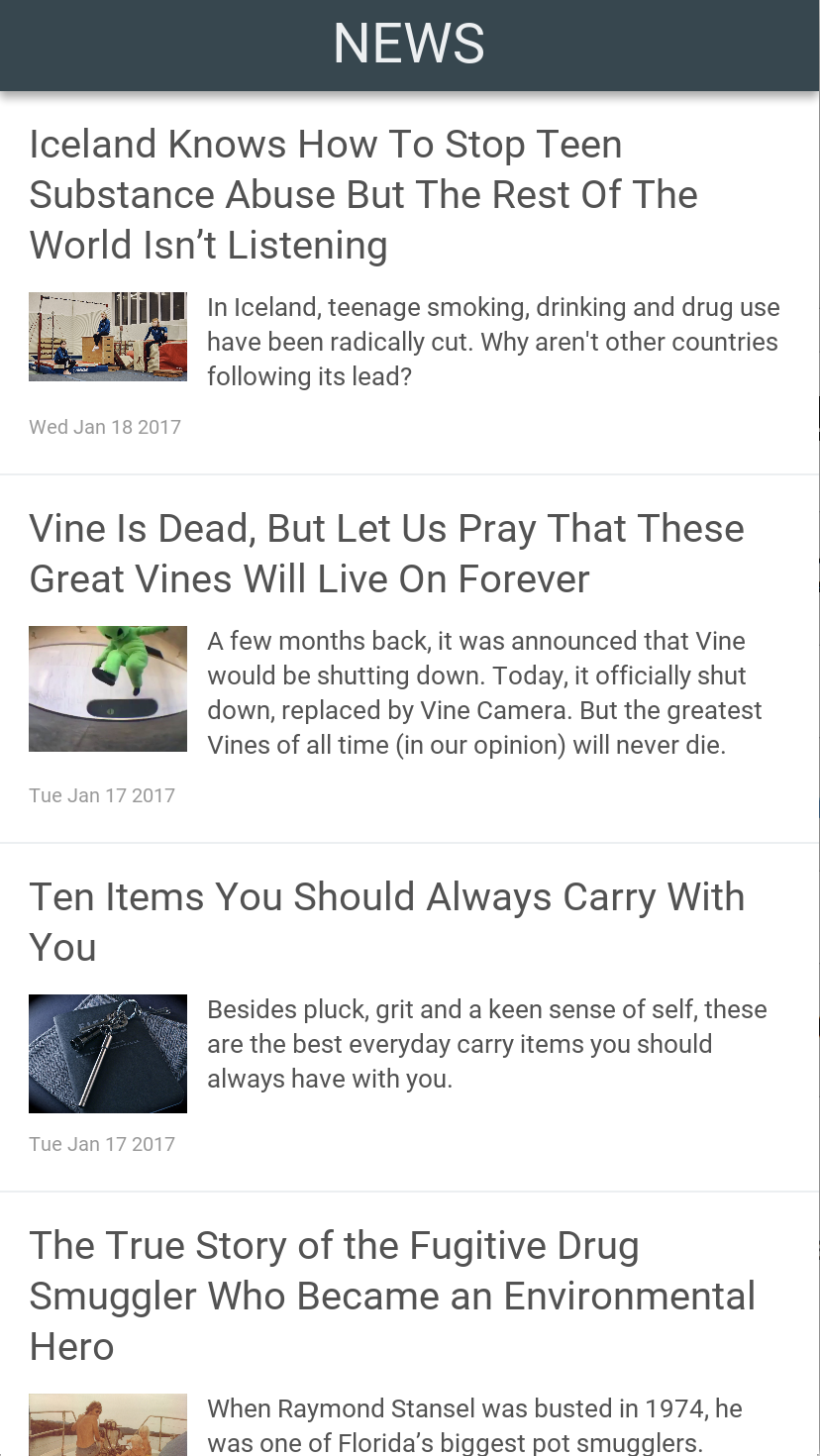
Endless scroller
An endless feed that appends more items as the user scrolls near the bottom
Pan- Zoom- and RotateGesture
How we can use PanGesture, ZoomGesture and RotateGesture to allow direct interaction with an element.
Custom toggle control
How you can use SwipeGesture to build a custom toggle control
LoadingIndicator
Creating an animated loading indicator while using the BusyTask API.
Custom transitions
Creating custom page transitions using Entering- and ExitingAnimation
Effects showcase
How you can effortlessly apply real-time visual effects to any element
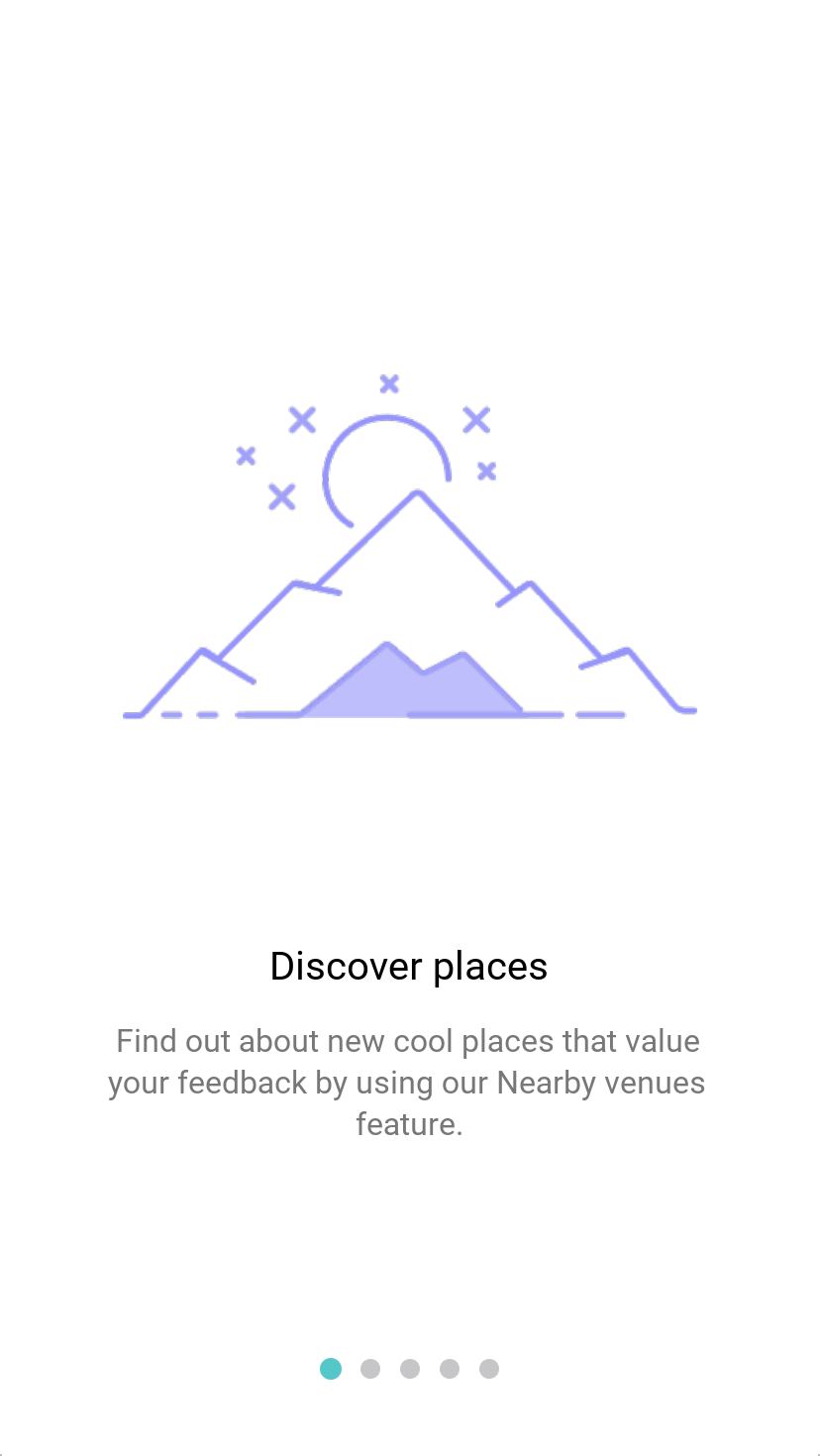
Paged onboarding
An example of how to use PageControl to make a neat on-boarding experience
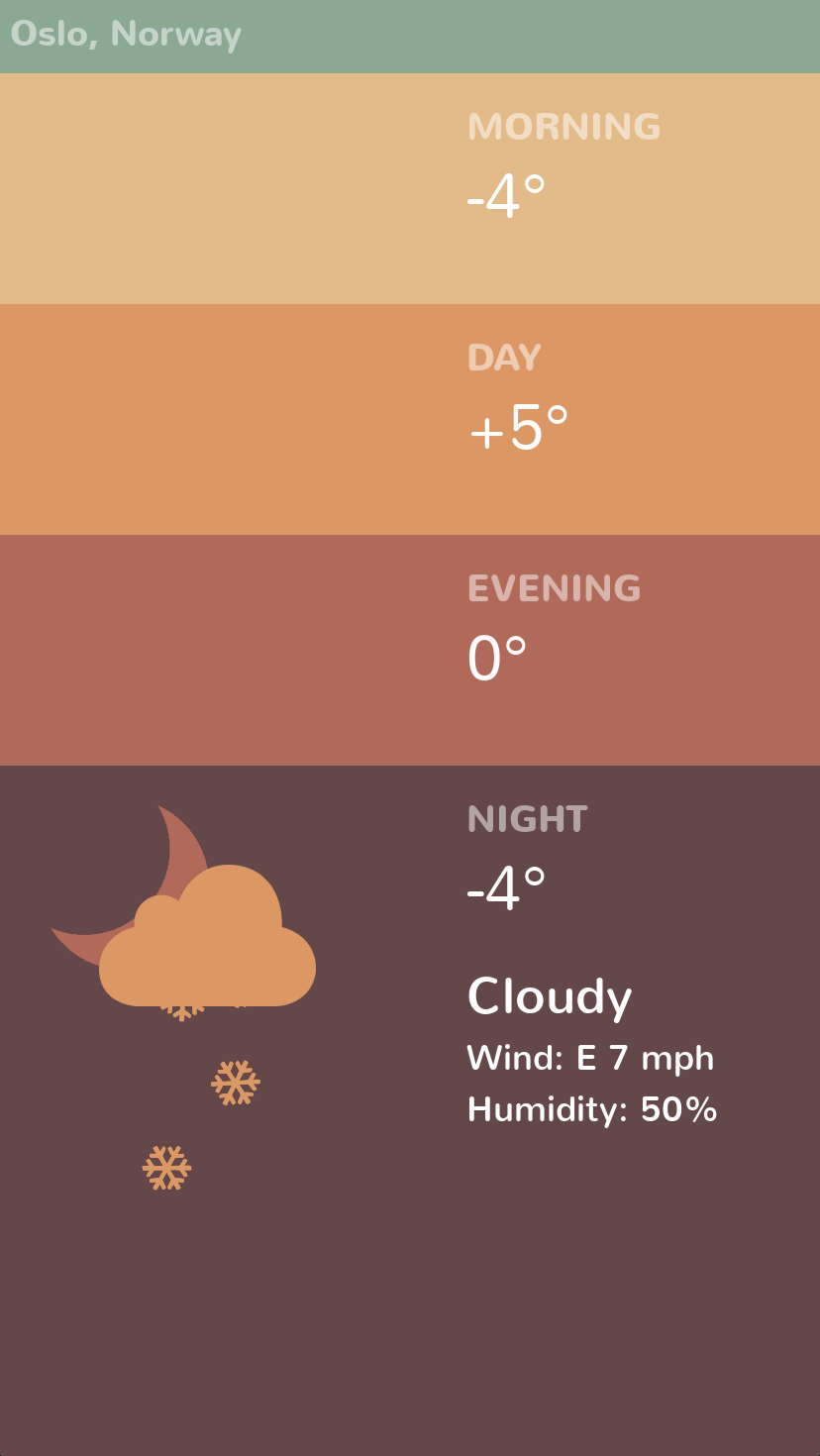
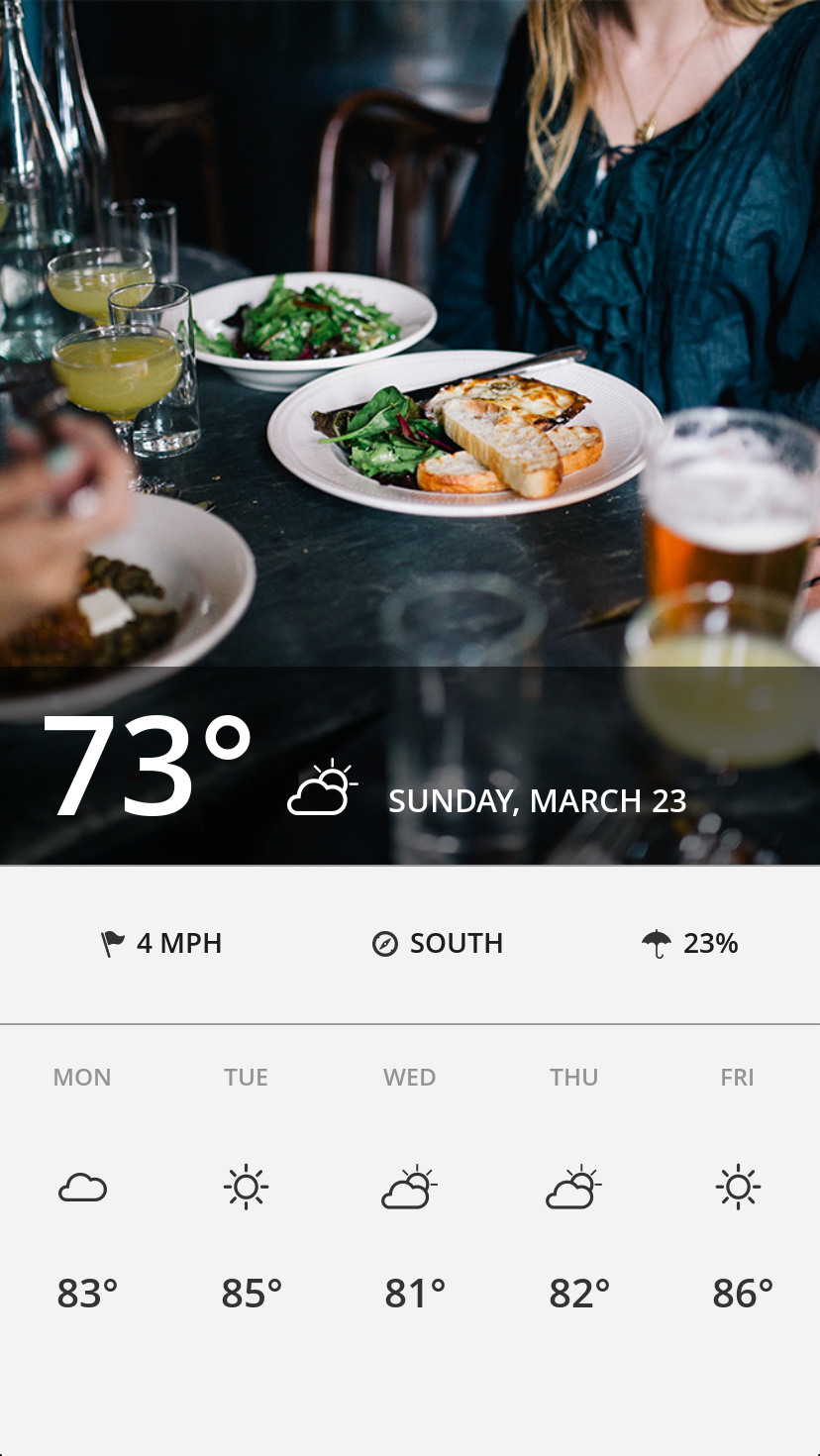
A weather app
A weather app concept which uses clipping for a neat transition effect
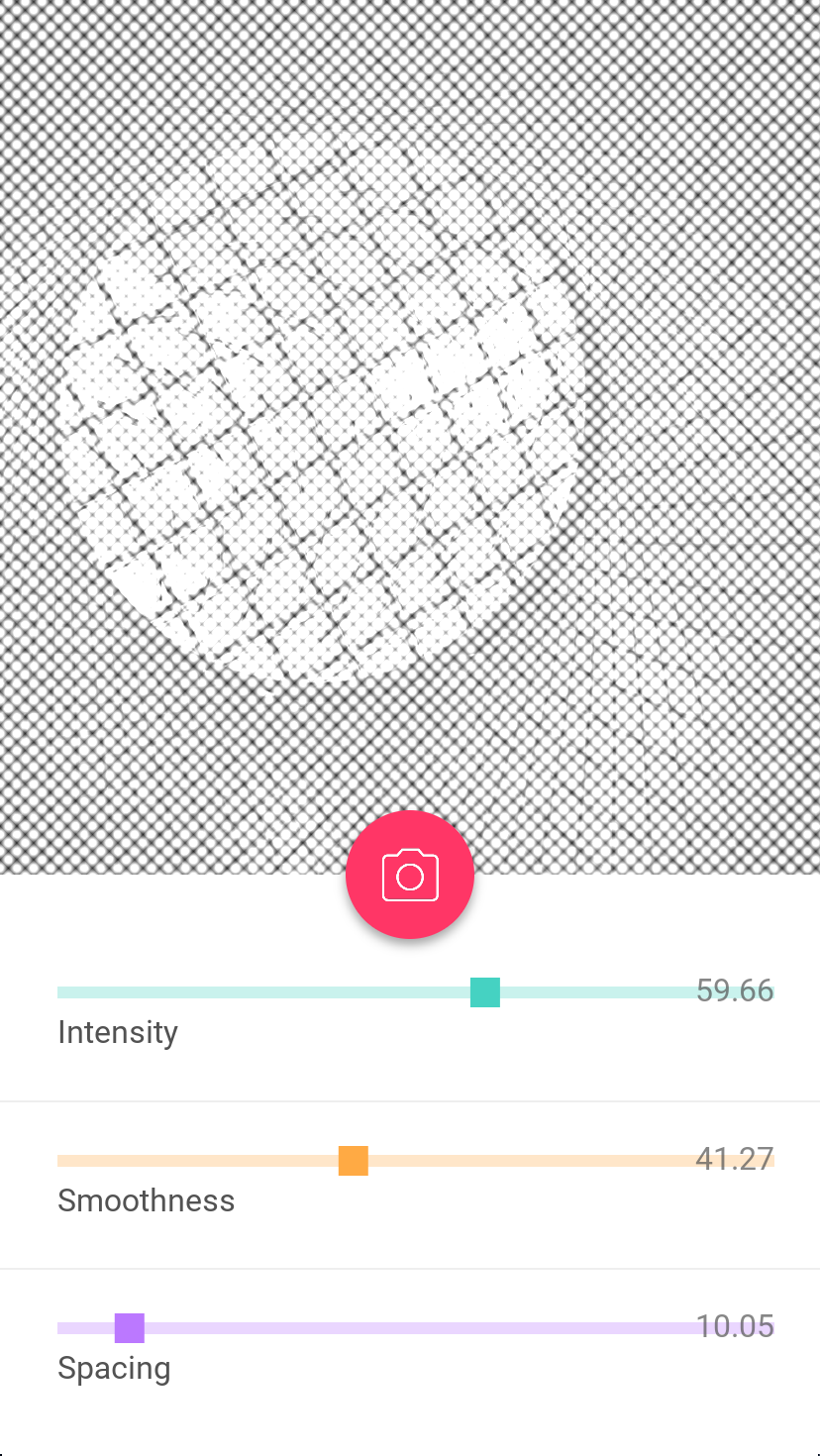
Halftone effect
Take pictures with a halftone effect, tweak them with customized sliders
Animated loading buttons
A loading button with different success and error animations
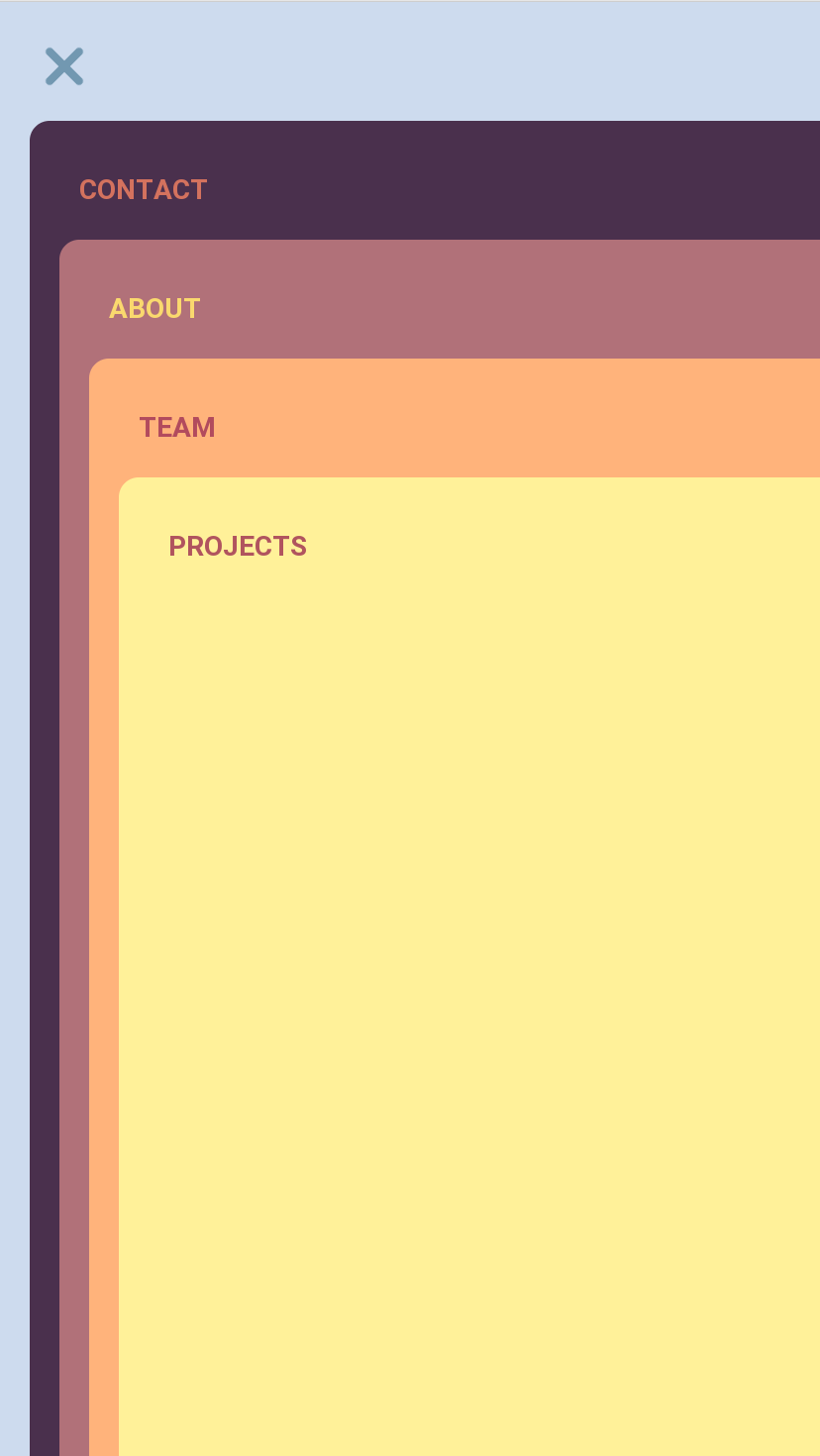
Animated hamburger icon
An example of how to animate a hamburger icon into a cross
Creating a custom switch
Style your controls using inline styles to make them unique
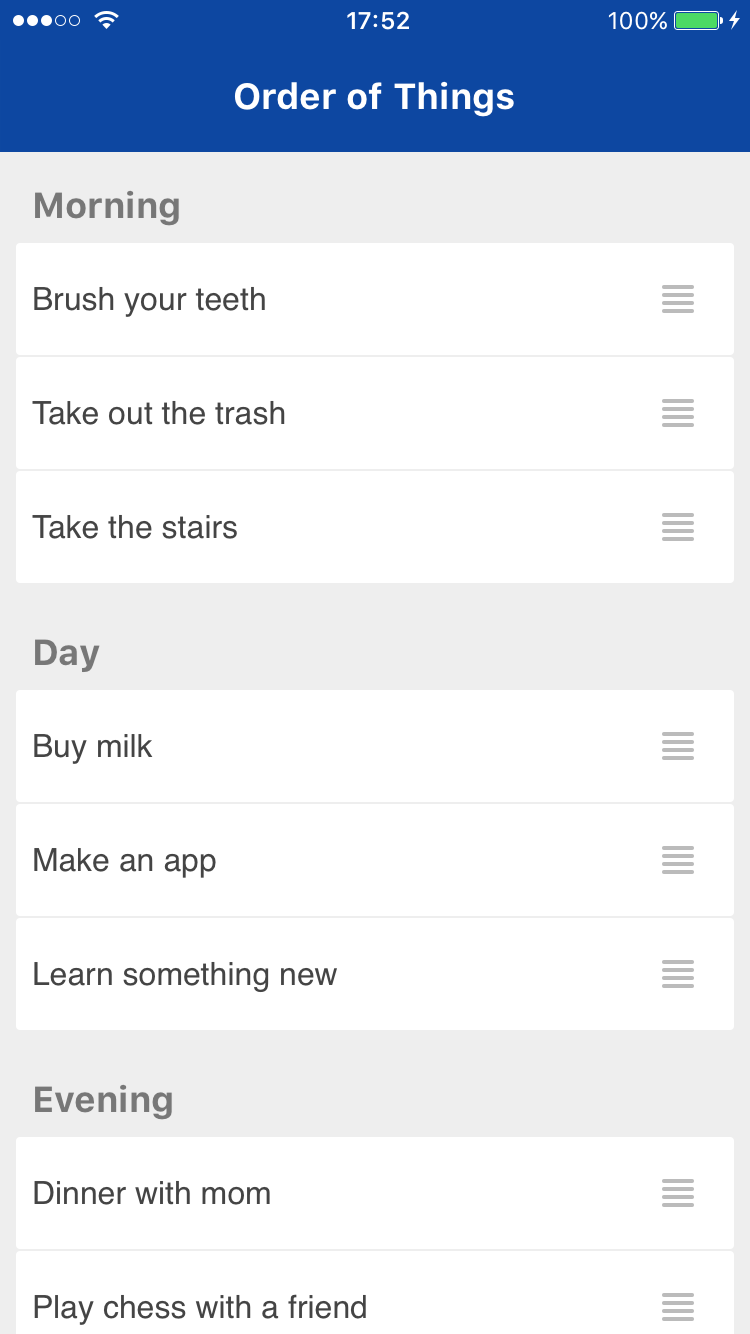
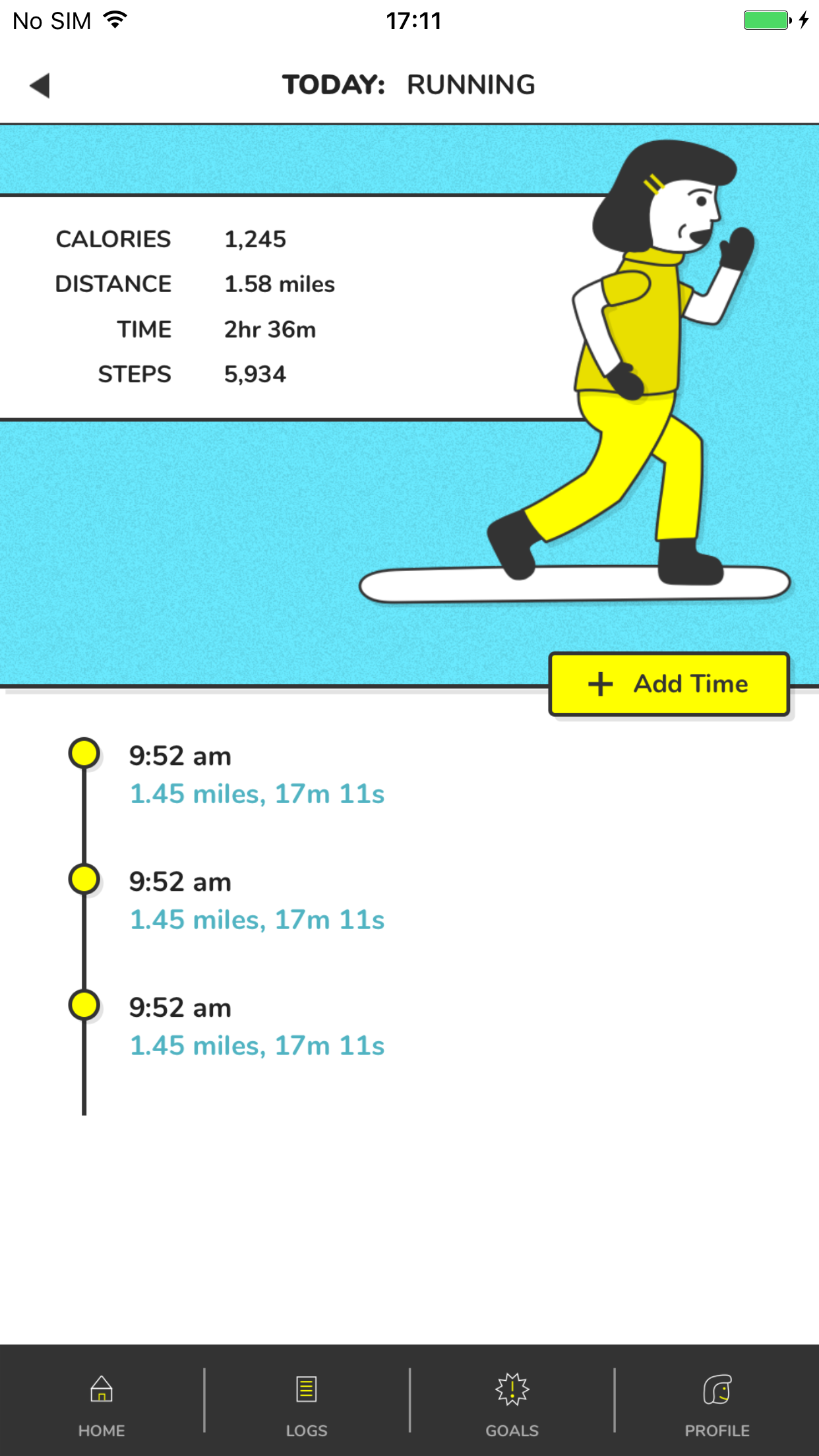
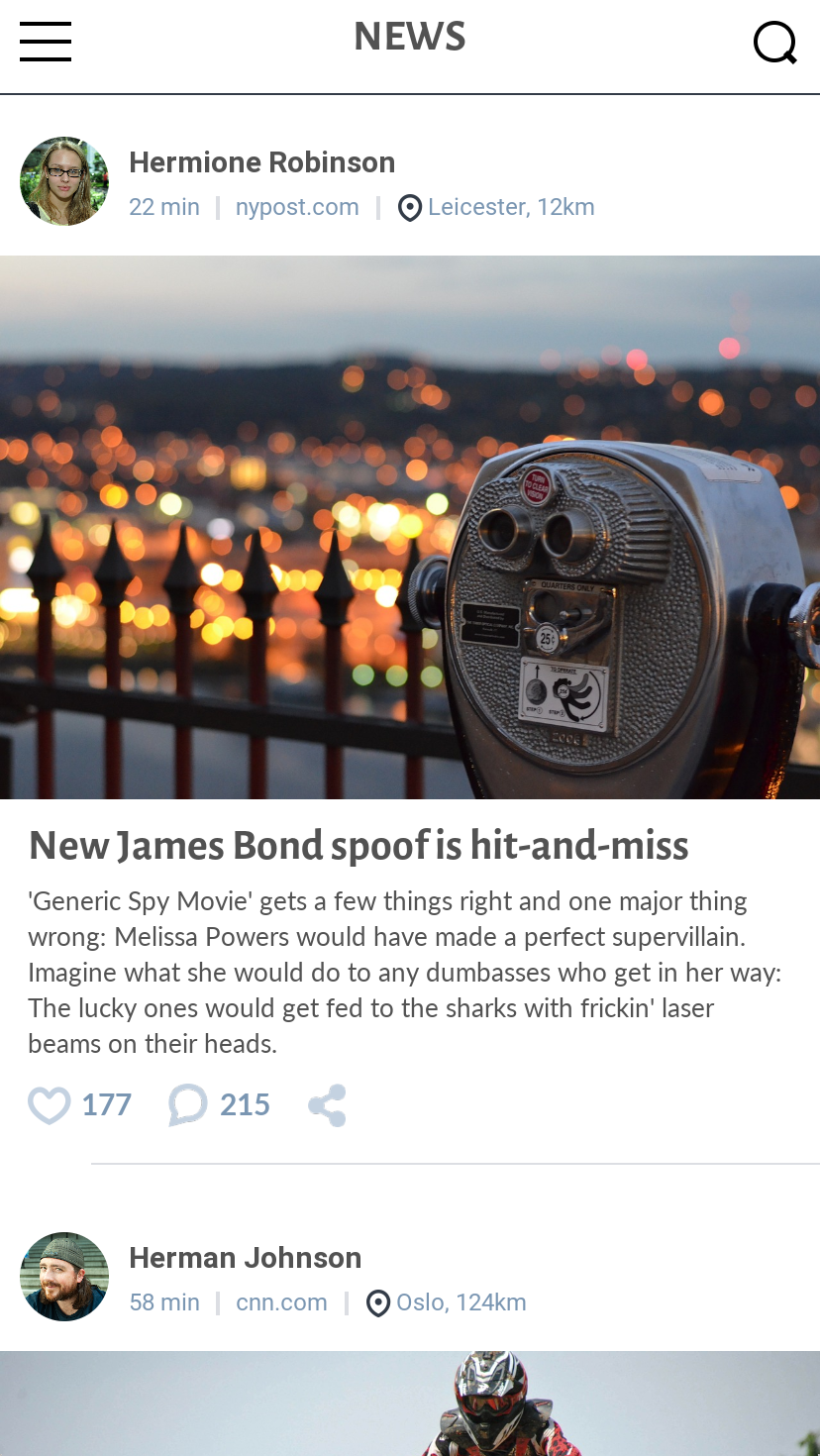
Animated list
See how easy it is to add some animation when you're adding and removing content from your lists
Basic UX animations
Create animations in response to user input with triggers and animators
Code-Only
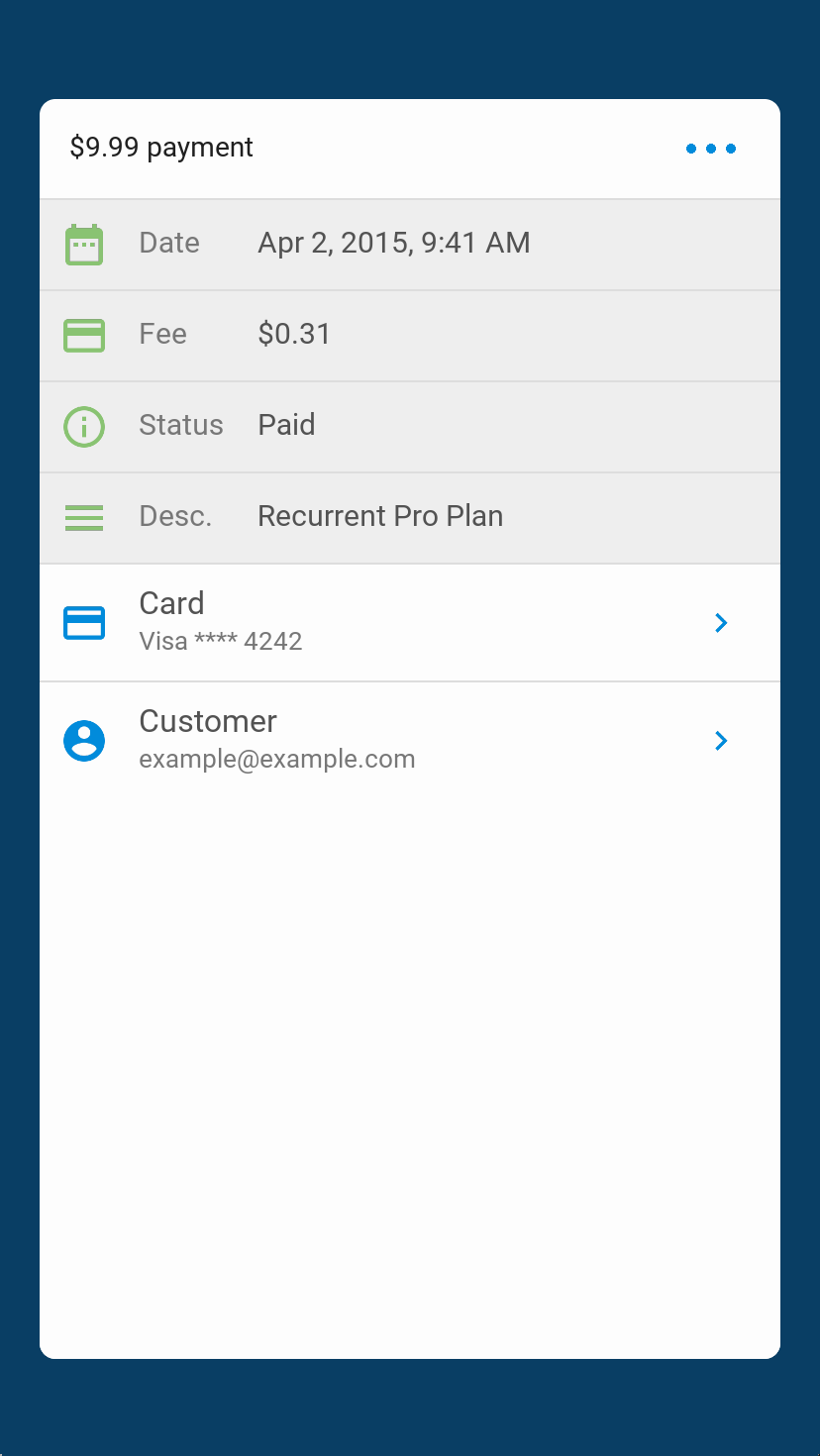
Navigation
Demoing how to combine several pages and components into a single application.
View on GitHubObservable condition filter
Showing how to filter a list based on an observable condition.
View on GitHub