SwipeActionPanel Class
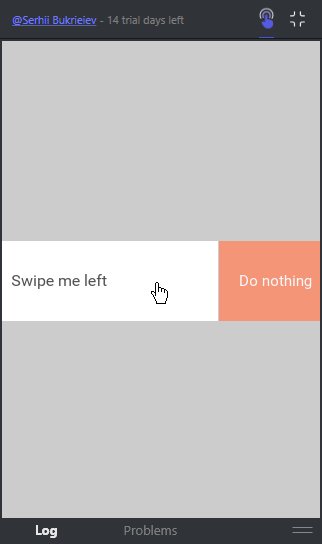
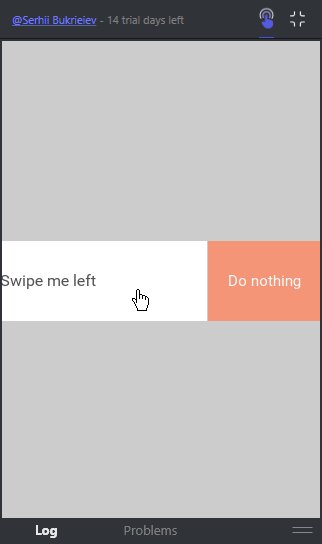
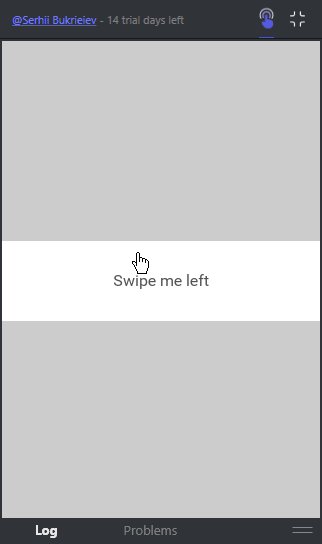
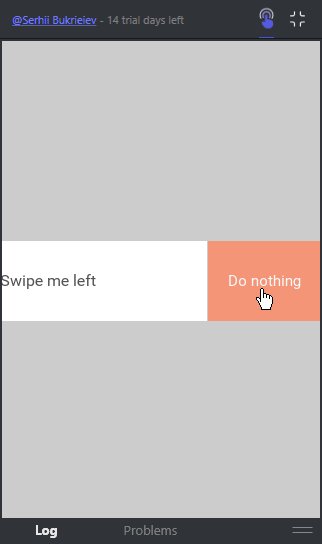
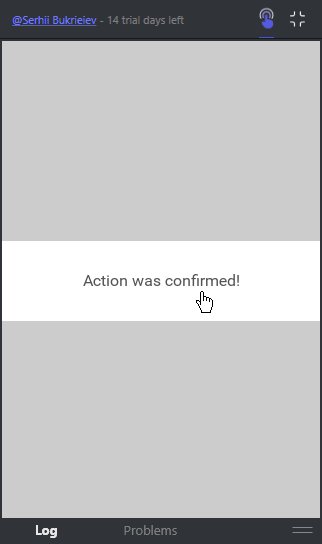
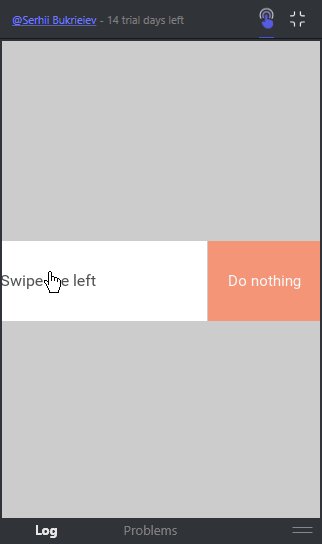
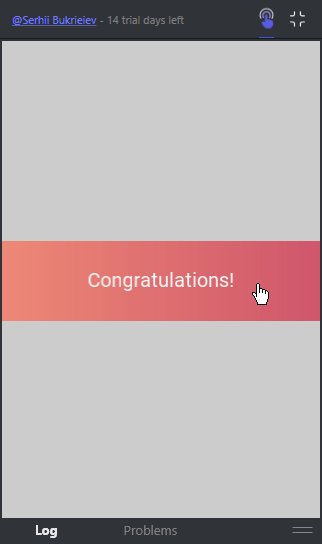
Reveals a button when the user swipes left on its contents. A confirmation message is shown when the button is tapped.
<Panel ux:Name="ParentPanel" Color="#ccc">
<Alive.SwipeActionPanel ButtonText="Do nothing"
ConfirmationText="And thus, nothing was done"
Height="80">
<Panel ux:Name="BodyPanel" Color="#fff">
<Text Value="Swipe me left" Alignment="Center"/>
</Panel>
</Alive.SwipeActionPanel>
</Panel>
When the button is tapped, this component will raise a UserEvent named Alive.SwipeActionConfirmed. You can handle this event using the Alive.SwipeActionConfirmed trigger.
<JavaScript>
var Observable = require("FuseJS/Observable");
var bodyPanelText = Observable("Swipe me left");
exports.bodyPanelText = bodyPanelText;
exports.onConfirmed = function() {
bodyPanelText.value = "Action was confirmed!";
};
</JavaScript>
<Panel ux:Name="ParentPanel" Color="#ccc">
<Alive.SwipeActionPanel ButtonText="Do nothing"
ConfirmationText="Congratulations!"
Height="80">
<Alive.SwipeActionConfirmed Handler="{onConfirmed}" />
<Panel ux:Name="BodyPanel" Color="#fff">
<Text Value="{bodyPanelText}" Alignment="Center"/>
</Panel>
</Alive.SwipeActionPanel>
</Panel>
The button has a red color by default, and fades into yellow following the confirmation animation. You can customize this gradient using the GradientStartColor and GradientEndColor properties.
Tip: Alive provides a set of default gradients, as seen in the example below.
<Alive.SwipeActionPanel GradientStartColor="Alive.Gradient1.StartColor" GradientEndColor="Alive.Gradient1.EndColor">By default, the confirmation message is hidden after a short duration. This behavior can be disabled using the StayOpen property. It is useful for preventing the confirmation animation from playing at the same time as a RemovingAnimation, for cases where the button causes its containing element to be removed from a list.
<Panel>
<Alive.SwipeActionPanel StayOpen="true">
<!-- Content -->
</Alive.SwipeActionPanel>
<RemovingAnimation>
<Scale Factor="0" Duration=".4" />
</RemovingAnimation>
</Panel>
Location
- Namespace
- Alive
- Package
- Fuse.UXKits.Alive 2.9.1
Interface of SwipeActionPanel
ConfirmationText : string ux
GradientEndColor : float4 ux
GradientStartColor : float4 ux
SetButtonText(string, IPropertyListener) uno
SetConfirmationText(string, IPropertyListener) uno
SetGradientEndColor(float4, IPropertyListener) uno
SetGradientStartColor(float4, IPropertyListener) uno
SetStayOpen(bool, IPropertyListener) uno
StayOpen : bool ux
SwipeActionPanel Constructor uno
Inherited from Container
Subtree : Visual ux
The visual that contains the subtree.
SubtreeNodes : IList of Node ux
The list of nodes that will be added to the Subtree visual. This is the default property for UX markup children of Container.
Inherited from Panel
Capture(Action<string> (string)) uno
Color : float4 ux
DeferFreeze : BusyTaskActivity ux
IsFrozen : bool ux
SetColor(float4, IPropertyListener) uno
Inherited from LayoutControl
Layout : Layout ux
Inherited from Control
Appearance : object uno
Background : Brush ux
CreateNativeView : IView uno
DrawBackground(DrawContext, float) uno
DrawVisual(DrawContext) uno
GraphicsVisual : Visual uno
NativeView : IView uno
PushPropertiesToNativeView uno
Inherited from Element
ActualAnchor : float2 uno
ActualPosition : float2 uno
ActualSize : float2 uno
Alignment : Alignment ux
The Alignment of the Element.
Anchor : Size2 ux
ArrangePaddingBox(LayoutParams) uno
Aspect : float ux
AspectConstraint : AspectConstraint ux
Determines how the aspect ratio is maintained in a situation when it violates the min or max sizing constraints.
BoxSizing : BoxSizingMode ux
The manner in which the size and position of the element is calculated.
CachingMode : CachingMode ux
CalcRenderBounds : VisualBounds uno
CalcRenderBoundsWithEffects : VisualBounds uno
CaptureRegion(DrawContext, Rect, float2) : framebuffer uno
ClipToBounds : bool ux
Clips the child elements to the bounds of this element visually.
DrawNonUnderlayChildren(DrawContext) uno
DrawUnderlayChildren(DrawContext) uno
DrawWithChildren(DrawContext) uno
ExplicitTransformOrigin : Size2 ux
FastTrackDrawWithOpacity(DrawContext) : bool uno
GetContentSize(LayoutParams) : float2 uno
GetVisibleViewportInvertPixelRect(DrawContext, VisualBounds) : Recti uno
Height : Size ux
HitTestLocalVisualBounds : VisualBounds uno
HitTestMode : HitTestMode ux
Specifies how hit tests should be performed on this element.
InvalidateRenderBoundsWithEffects uno
IsPointInside(float2) : bool uno
IsSelectionParentOf(Element) : bool uno
LimitHeight : Size ux
The height limit for an element using BoxSizing="Limit".
LimitWidth : Size ux
The width limit for an element using BoxSizing="Limit".
Margin : float4 ux
MaxHeight : Size ux
MaxWidth : Size ux
MinHeight : Size ux
MinWidth : Size ux
Offset : Size2 ux
OnDraw(DrawContext) uno
OnHitTestLocalVisual(HitTestContext) uno
Opacity : float ux
Padding : float4 ux
Placed : PlacedHandler (object, PlacedArgs) ux
Position : Size2 ux
RenderBoundsWithEffects : VisualBounds uno
RenderBoundsWithoutEffects : VisualBounds uno
SetExplicitTransformOrigin(Size2, IPropertyListener) uno
SetHitTestMode(HitTestMode, IPropertyListener) uno
SetOpacity(float, IPropertyListener) uno
SetVisibility(Visibility, IPropertyListener) uno
Size : Size2 ux
TransformOrigin : ITransformOrigin ux
TreeRenderer : ITreeRenderer uno
Visibility : Visibility ux
The Visibility of the Element.
Width : Size ux
X : Size ux
Y : Size ux
Inherited from Visual
AbsoluteViewportOrigin : float2 uno
AbsoluteZoom : float uno
Add(Node) uno
AddDrawCost(double) uno
ArrangeMarginBox(float2, LayoutParams) : float2 uno
BeginInteraction(object, Action) uno
BeginRemoveChild(Node, Action<Node> (Node)) uno
Begins removing a given node, playing all RemovedAnimations before actual removal.
BeginRemoveVisual(Visual, Action<Node> (Node)) uno
Begins removing a given visual, playing all RemovedAnimations before actual removal.
BringIntoView uno
bringIntoView() js
Requests that this visual be brought into the visible are of the screen. Typically a containing
ScrollView will scroll to ensure it is visible.
BringToFront(Visual) uno
Brings the given child to the front of the Z-order. In UX markup, use the BringToFront trigger action instead.
CancelInteractions(CancelInteractionsType) uno
ChildCount : int uno
The number of child nodes of this visual.
Children : IList of Node ux
The children of the visual. All nodes placed inside the visual in UX markup are assigned to this list. The order of Visuals this list determines the order of layout. The Z-order of the children is by default equal to this order, but can be manipulated separately using methods like BringToFront and SendToBack.
Draw(DrawContext) uno
DrawCost : double uno
EndInteraction(object) uno
FindTemplate(string) : Template uno
FindViewport : IViewport uno
FirstChild<T> : T uno
GetHitWindowPoint(float2) : Visual uno
GetMarginSize(LayoutParams) : float2 uno
GetTransformTo(Visual) : float4x4 uno
GetZOrderChild(int) : Visual uno
HasChildren : bool uno
HasPendingRemove : bool uno
HasVisualChildren : bool uno
Whether this visual has any visual child nodes.
HitTest(HitTestContext) uno
HitTestBounds : VisualBounds uno
HitTestChildrenBounds : VisualBounds uno
HitTestLocalBounds : VisualBounds uno
IfSnap(float2) : float2 uno
IfSnapDown(float2) : float2 uno
IfSnapUp(float2) : float2 uno
Insert(int, Node) uno
InsertAfter(Node, Node) uno
InvalidateHitTestBounds uno
InvalidateLayout(InvalidateLayoutReason) uno
InvalidateLocalTransform uno
InvalidateRenderBounds uno
InvalidateVisual uno
Indicates the visual for this node has changed. This allows the root-level node to know that it must draw, and any caching that it must invalidate the cache for this node.
InvalidateVisualComposition uno
Indicates the composition of the visual has changed, but that the visual drawing itself is still valid (for example a position change).
IsContextEnabled : bool uno
Whether this node is in an enabled context.
The context is disabled if one of the ancestor nodes have IsEnabled set to false.
IsEnabled : bool ux
IsInteracting : bool uno
IsLocalVisible : bool uno
Returns whether this visual is visible without concern for whether an ancestor visual is hidden or collapsed.
IsMarginBoxDependent(Visual) : LayoutDependent uno
IsVisible : bool uno
Returns whether this visual is currently visible. Will return false if any of the ancestor visuals are hidden or collapsed. This property can not be used to check whether a visual is hidden because it is occluded by another visual, or is outside the view but otherwise visible.
LastChild<T> : T uno
Layer : Layer ux
The layer this visual belongs to in the Parent container.
LayoutRole : LayoutRole ux
Describes how this visual participates in layout.
LocalBounds : Box uno
LocalRenderBounds : VisualBounds uno
LocalToParent(float2) : float2 uno
Converts a coordinate from the local space into the parent space.
LocalTransform : float4x4 uno
LocalTransformInternal : FastMatrix uno
LocalTransformInverse : float4x4 uno
OnArrangeMarginBox(float2, LayoutParams) : float2 uno
OnBeginRemoveVisual(PendingRemoveVisual) uno
OnChildAdded(Node) uno
OnChildMoved(Node) uno
OnChildRemoved(Node) uno
OnHitTest(HitTestContext) uno
OnInvalidateLayout uno
OnInvalidateRenderBounds : bool uno
OnInvalidateVisual uno
OnInvalidateVisualComposition uno
OnIsContextEnabledChanged uno
OnIsSelectedChanged(bool) uno
OnIsVisibleChanged uno
OnLocalVisibleChanged uno
onParameterChanged(callback) js
OnPropertyChanged(PropertyObject, Selector) uno
OnRootedPreChildren uno
OnZOrderInvalidated uno
Parameter : string ux
PerformLayout uno
PerformLayout(float2) uno
PrependImplicitTransform(FastMatrix) uno
PrependInverseTransformOrigin(FastMatrix) uno
PrependTransformOrigin(FastMatrix) uno
Remove(Node) : bool uno
RemoveAllChildren<T> uno
RemoveDrawCost(double) uno
Resources : IList of Resource ux
The list of resources defined at this node.
SendToBack(Visual) uno
Sends the given child to the back of the Z-order. In UX markup, use the SendToBack trigger action instead.
SetResource(string, object) uno
Snap(float2) : float2 uno
SnapDown(float2) : float2 uno
SnapToPixels : bool ux
Whether to snap the result of layout of this visual to physical device pixels.
SnapUp(float2) : float2 uno
Templates : IList of Template ux
TryParentToLocal(float2, float2) : bool uno
Converts a coordinate from the parent space into the local space.
ValidFrameCount : int uno
ViewHandle : ViewHandle uno
Viewport : IViewport uno
VisualChildCount : int uno
The number of child visuals of this visual.
VisualContext : VisualContext uno
WindowToLocal(float2) : float2 uno
WorldPosition : float3 uno
WorldTransform : float4x4 uno
WorldTransformInverse : float4x4 uno
ZOffset : float ux
Inherited from Node
Add(Binding) uno
Bindings : IList of Binding ux
The list of bindings belonging to this node.
ContextParent : Node uno
The context parent is the semantic parent of this node. It is where non-UI structure should be resolved, like looking for the DataContext, a Navigation, or other semantic item.
FindByType<T> : T uno
FindNodeByName(Selector, Predicate<Node> (Node)) : Node uno
Finds the first node with a given name that satisfies the given acceptor. The serach algorithm works as follows: Nodes in the subtree are matched first, then it matches the nodes in the subtrees ofthe ancestor nodes by turn all the way to the root. If no matching node is found, the function returns null.
GetNearestAncestorOfType<T> : T uno
Insert(int, Binding) uno
IsRootingCompleted : bool uno
Whether rooting for this node is completed. Returns false if unrooting has started.
IsRootingStarted : bool uno
Whether rooting of this node has started. Note that even if this property returns true, rooting may not yet be completed for the node. See also IsRootingCompleted.
Name : Selector ux
Run-time name of the node. This property is automatically set using the ux:Name attribute.
NextSibling<T> : T uno
Returns the next sibling node of the given type.
OnDataChanged(string, object) uno
OnRooted uno
If you override OnRooted you must call base.OnRooted() first in your derived class. No other processing should happen first, otherwise you might end up in an undefined state.
OnUnrooted uno
Parent : Visual uno
The parent Visual of this node. Will return null if the node is not rooted.
PreviousSibling<T> : T uno
Returns the next sibling node of the given type.
Properties : Properties uno
A linked list holding data for extrinsic properties.
Remove(Binding) : bool uno
SoftDispose uno
SourceFileName : string ux
hide
SourceLineNumber : int ux
hide
SubtreeToString : string uno
SubtreeToString(StringBuilder, int) uno
TryGetResource(string, Predicate<object> (object), object) : bool uno
VisitSubtree(Action<Node> (Node)) uno
Inherited from PropertyObject
AddPropertyListener(IPropertyListener) uno
OnPropertyChanged(Selector, IPropertyListener) uno
OnPropertyChanged(Selector) uno
RemovePropertyListener(IPropertyListener) uno
Inherited from object
Equals(object) : bool uno
GetHashCode : int uno
GetType : Type uno
ToString : string uno
Implemented Interfaces
ISurfaceDrawable uno
IShow uno
IHide uno
ICollapse uno
IActualPlacement uno
IResize uno
IList<Node> uno
IPropertyListener uno
ITemplateSource uno
IEnumerable<Visual> uno
ICollection<Node> uno
IEnumerable<Node> uno
IList<Binding> uno
IScriptObject uno
Interface for objects that can have a script engine representation
IProperties uno
ISourceLocation uno
hide